新人研修で使っているプランナー向け図書3選

ゲームデザイナーで第1事業部長の水島です。
新人教育のカリキュラムの編成に関わることが多いんですが、毎年悩ましいのが課題図書の選定です。自分はプランナーの視点でゲーム開発に関連する本をセレクトするんですが、研修で使いやすそうな本を見つけるのが意外と難しいんですよね。
- 特定のテーマをフラットな視点で網羅的に解説するもの
- 最新の情報よりは、根幹の「理屈」「考え方」を丁寧に説明したもの
- エンジニアリングやアートなどの専門知識がなくても理解できるもの
使いたいなと思える条件はこんな感じです。選ぶのが難しいのなら自前でテキストを用意すればいいじゃない!、って議論は過去何度かあって、実際に社内で協力して作ったこともあるんですが。。。毎年保守していくのがしんどい(情報が古くなる/書いた人がもういない/制作コストが割けないなど)ので、やっぱり課題図書を選ぶ感じに落ち着いています。ありがたくて著者や編集者のみなさまには頭が上がりません。
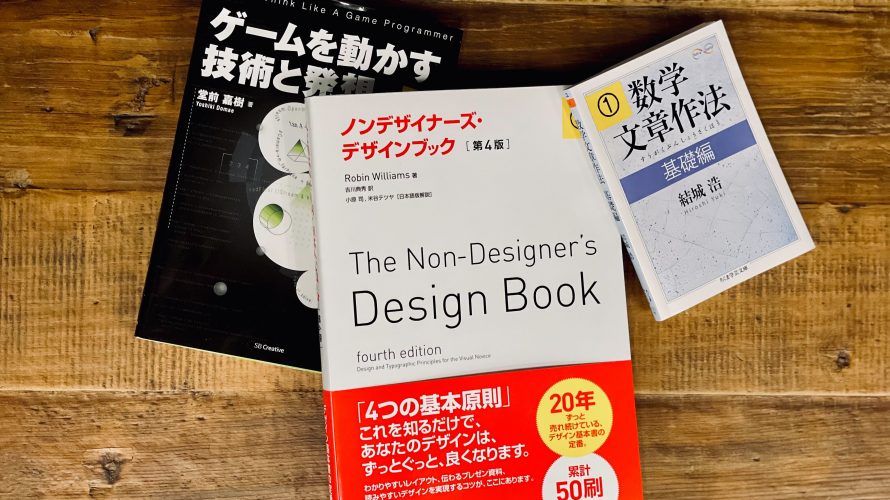
今日は実際に課題図書として使っている/使ったことのある本を3冊ご紹介いたします。プランナー志望で、ゲーム開発の基礎知識をつけたいかたにお薦めです。
1冊目:『数学文章作法 基礎編』
結城浩著 ちくま学芸文庫
https://www.hyuki.com/mw/
ゲーム会社に入ると分かるのですが、プランナーは平易で分かりやすい文章を書くことをめちゃめちゃ求められます。仕様書とか、イベントの告知文とか、Pull Requestのレビューとか。若いプランナーの文章をレビューすることも多いのですが、受験などで論理的な文章を書く訓練をしたことがない人の場合、お互いかなり苦戦します。レビューする側も、される側も、「なぜその文章が読みにくいのか?」を論理的にわかりやすく理解し合うのが難しいんですよね。
悶々としているころにこの本と出合ったのですが、目から鱗が落ちました。本書『数学文章作法 基礎編』は、論文などで使われるようなシンプルで論理的な文章(=数学文章)の書き方を、数式などを使わず、平易な言葉で分かりやすく解説しています。
ゲーム開発用の分かりやすい仕様書を書くには、文章の構成が非常に大事だったりします。たとえ書いてある内容は正しくても、それが適切な順番・適切な階層で、簡潔に書かれていなければ、現場に混乱を招きます。文章の各階層には同じくらいの重要度の記述が、並列で並んでいるのが理想なんですよね。ただ、駆け出しのプランナーは、ユーザー体験ベースでしか文章を書けないことが多く(もちろんそれはそれで大事ですが)、必要な情報がどこに描いてあるのか推察できず、読む人をとてもイラつかせます(特にエンジニアの皆さんを・・・)。
例えば著者はこれを、粒度という言葉を使って簡潔に説明します。
読みやすい階層を作るためには,同じ粒度を持つ要素を集めてグループを作る必要があり ます. 同じ 粒度というのは,概念の大きさがそろっ ているということです.たとえば「 1.ライオン,2.ネコ,3.ヒョウ,4.哺乳類」というのは粒度がそろっ ていません.「 4.哺乳類」 だけ大きな概念になっ ているからです.
分かりやすいなぁ! ちゃんと「哺乳類」って階層の下に、「ライオン」「ネコ」「ヒョウ」を書こうぜってことなんです。そこに「ダイオウグソクムシ」とか「爬虫類」とかは書きたくても書いちゃダメなんですよね。
この本が素晴らしいのは、読み進めるにあたって、本書自体が主張する書式に沿って書かれていることに、次第に気づけるようになっていることです。若者に薦めるだけでなく、自分が仕事で文章を書く時にも参考になります。
2冊目:『ノンデザイナーズ・デザインブック[第4版]』
Robin Williams著 マイナビ出版
https://book.mynavi.jp/nddb/
持論ですが、プランナーがデザイナーとUIやUXについて議論する際、それが「レイアウトや視認性」の話なのか、「意匠や芸術性」の話なのか、というのは切り分けて話すべきだと思っております。前者であれば論理的に説明すれば円滑に議論できるし(ユーザービリティに関することなのでプランナーからも意見を出したい)、後者であれば「個人的な好みですけど・・・」と前置きしてコメントすれば角は立ちません(基本的には感性の部分なのでデザイナにお任せでいいのかなと)。経験上、この切り分けがうまくいないと、けっこうギクシャクします。
たとえば、経験の少ないプランナーがデザインの修正を指示する場合、「ここの見出しの文字をあと4ピクセル左に動かしてください」みたいに、理由をすっとばして端的に結果だけを伝えがちです(あるある)。本人はそれが正しいと思ってるのでしょうが、他の人から見ると、その指示が何かの意図で行われているのか、単に好みや雰囲気で言ってるのか分からない状態。もし相手が武闘派のデザイナだったら、「あ゛あ゛?!」って返されちゃうかもです。。。
2冊目にご紹介する『ノンデザイナーズ・デザインブック[第4版]』は、ご存じの方にとっては言わずもがなの名著なんですが、ゲーム開発の現場でも非常に役立つ一冊です。ゲームでもなくUIですらなく、もっと本質的な「エディトリアルデザイン」についての本。たった4つの原則を用いて、さまざまなデザインのサンプルを通じて、「なにがいいデザインで、何が良くないデザインか?」を定義していくという、非常に大胆な試みを成功させている本です。
原則とはこんな感じです。本書では紙もの(雑誌やチラシなどのデザイン)をベースに語られますが、そのままゲームのUIにも当てはまります。
- 近接 関連する事柄をグループにまとめて配置するとユーザーが把握しやすい
- 整列 ページ上の各項目を他の要素と関連して配置すると一体感が出る
- 反復 デザイン上の特徴を作品を通して繰り返しつかうと一貫性が出る
- コントラスト 二つの要素の違いを見せたいときは大胆に変化をつけると強い印象を与える
例を挙げると、「反復」はこんな感じで解説されます。
あなたは制作物に、すでに反復の原則を使っています。つまり、各ページに同じサイズと同じ太さで見出しを入れたり、底から半インチのところに罫線を入れたり(中略)これらはすべて反復を作り出しているのです。多くの場合、初心者に必要なのは、この考え方をさらに進めることです。
言い換えると、我々が普段使っているパワーポイントのテンプレートをうまく活用しましょう、みたいな話だとも言えます。ゲームのUIだったら、各画面ごとの見出し、書体、文字組、配色などを、効果的に合わせて一貫性をだす、みたいな感じでしょうか。
先ほどの新人プランナーの例でいうと、「ここの見出しの文字をあと4ピクセル左に動かしてください」ではなくて、「他の画面の見出しは中央寄せなのに、ここだけ左寄せになってます」と言えれば、スムーズに仕事が進んだかもしれません。たとえ相手が武闘派デザイナだったとしても、「お、、、おぅ」くらいで納得してくれそうな気がしますし、なんなら「サンキューな・・・」くらい引き出せるかもしれません(やったー!)。
最初の話に戻ると、この本で取り扱われている領域は、「レイアウトや視認性」であって、「意匠や芸術性」の話ではないです。前者に関しては、本書で指摘された基礎的な理解があればわりとロジカルに議論できるはず。そして後者はやっぱりデザイナの感性に委ねるべきだと自分は思います。
3冊目:『ゲームを動かす技術と発想R』
堂前 嘉樹著 株式会社 ボーンデジタル
https://www.borndigital.co.jp/book/16550.html
個人的な印象ですが、スマホ時代以降のプランナーで、3D演出のディレクションができる人材がとても少ない気がします。データの運用とかドキュメント作ったりするのは上手いひといるんですが。スマホゲームだとアウトゲーム(バトルなどコアメカニクス以外のパート)の比重が大きいからというのも関係あるかもしれません。
スマホゲームのプランナーの仕事の中でも、3Dで表現されるバトルの仕様を書いたりディレクションをしたりするのはかなり難しい部類になります。小さい画面の中で、複雑な戦闘ルールを、3Dのアート(モデル、モーション、エフェクト、カメラなど)とHUDをうまく組み合わせつつ、全体のシーケンスを考えながら、カッコよくかつ分かりやすく見せるのは至難の業です。
例えば、バトル中にプレイヤーの状態変化(毒を受けるなど)を伝える手段はざっと考えても10種類以上はありそうですが(①ログで文字を流す/②状態異常アイコンやダメージスコアを表示/③パーティクルエフェクト/④自キャラのモーションやフェイシャル/⑤自キャラのライティングやシェーディング/⑥カメラのアニメーション/⑦スクリーンに対するポストエフェクト/⑧SE/⑨ボイス/⑩デバイスのバイブレーション…)、その情報の優先度にあわせて適切な演出を組み合わせて、ユーザーに直感的に体感してもらう必要があります。
いわゆるバトルプランナーとかバトルディレクターとか言われたりもしますが、ゲーム開発の横断的な知識が求められるパートなので、伝統的にチームでいちばん経験のあるプランナーが担当することが多い気がします。
問題は、こうした人材をどう育てていくのかというところ。非常に悩ましいところですが、やっぱりまずは、「ゲームがどう作られているか?」を理解してもらうことが基本だとは思います。他のゲームを見て、それがどのような技術を使って、どういう制約の中で、どういう意図で作られているのかを理解できれば、開発しているタイトルの方向性に合わせて仕様を考えることができるのかなーと。
本書『ゲームを動かす技術と発想R』が最も素晴らしいのは、ゲームを構成している様々な技術を、コードや数式をあまり使わずに理屈で説明しているところにあります。メモリとディスク、CPUとGPUといったハードウェアの構成要素から、3D空間の座標系、ポリゴン、アニメーション、ライティング、シェーディング、物理演算…といった技術要素まで、とても分かりやすく解説してくれます。なので理系じゃなくても、エンジニアじゃなくても、ゲームがどういう技術で動いているかを網羅的に理解することができるんですよね。
この理解があれば、「プランナーがやりたいこと」が言語化できるし、エンジニアやデザイナとより深く会話できるようになると思います。
本書はトピックのセレクトも上手で、カメラ座標系とか、アニメーションデータの流用、頂点カラー、疑似的なグレアや被写界深度、ヒットチェックなど、いかにもゲーム開発の現場で出てきそうな話がピンポイントで次々でてくるので実践的だとも言えます。(ただし、コンシューマーゲーム開発を念頭に置いて書かれているっぽいので、スマホのソシャゲっぽい話-通信とかインフラとかアセット管理とかバックエンドのツールとか、の話は出てこないです。)
ちなみに新人研修では、この本を読んだあとに、youtubeで例えば『鉄拳』シリーズを1~6あたりまで連続で見ていくと盛り上がれます。最初は角材みたいだったキャラクターがシリーズを経るごとに、ポリゴン数が増えて滑らかになり、リグが入って関節が自然に繋がり、フェイシャルのアニメが入り、物理演算で髪や服が揺れ、法線マップで質感が出て、IKで地形にちゃんと接地でき…と進化していく様が分かり、ゲームを構成する技術が「見える」ようになるからです。(格ゲーは伝統的に、新しい技術を競って取り込んで発展してきたジャンルなので、技術のショーケースとしてめちゃくちゃ良い教材です。)
余談ですが以前当ブログでもご紹介させていただいたとおり、Aimingはこの本が好きすぎて、著者の堂前さんに新人研修で講義をしていただきました(残念ながら自分は参加できなかったのですが)。
最後に
今回の3冊の本を選んだ思いとしては、ゲームデザインとエンジニアリング、ゲームデザインとアート、といった異なるパートの間にある壁を乗り越えられる知識をつけよう、というところであります。ゲームというのはゲームデザインも技術もアートもサウンドもインタラクションもコミュニティも混然一体となった総合的なメディアであって、そうした異なるパートが混じり合う部分にこそ豊かな表現の可能性が眠っているのだと思います。
もちろんゲーム開発の現場は、ある意味、各分野の高度な専門家が集まるところではあるんですが、その専門性を乗り越えて「ゲームの面白さ」が議論できるような組織こそが、強いプロダクトを作ることができるのだと思います。
自分のいる第一事業部ではそうしたものづくりを一番大事にしたいと日々考えております。
Aimingではプランナーはもちろん色々なゲーム業種の採用をしていますので、ご興味がある方は下記を確認してみてください!!
株式会社Aiming第1事業部では一緒にゲームを作る仲間を募集中です!!
中途採用 → 積極採用中です! あなたの経験をフルに活かしてください!
新卒採用 → 未経験者も含め、熱意あるみなさまを歓迎します!
詳しくは採用ページと事業部紹介ページをご覧ください!
■採用ページ
https://recruit.aiming-inc.com/career/
■事業部紹介ページ
https://recruit.aiming-inc.com/division/
-
前の記事

Amazon EC2 Macインスタンスを導入してみました 2021.03.02
-
次の記事

PSDファイルからUIレイアウトをインポートする自作ツールの紹介 2021.10.29
