ログレスマップエディタのパフォーマンスを改善したお話

はじめまして、17年度新卒エンジニアの平井です。
今回、新卒エンジニアの平井と西田の二人がパフォーマンス向上のため新たにUnityでマップエディタを開発しました。
その際に改善した点や苦労した点を紹介しようと思います。
マップエディタとは
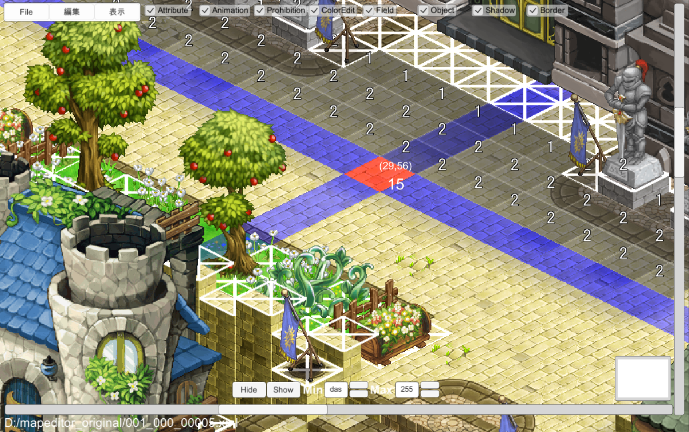
弊社の「剣と魔法のログレス いにしえの女神」及び「ブラウザ版 剣と魔法のログレス」では、自社GUIツールを使用してマップデータを制作しています。地面タイルの配置や噴水などのオブジェクトを配置するだけでなく、キャラクターが移動できない位置の指定や影の設定など、マップ処理に関する様々な設定も可能です。
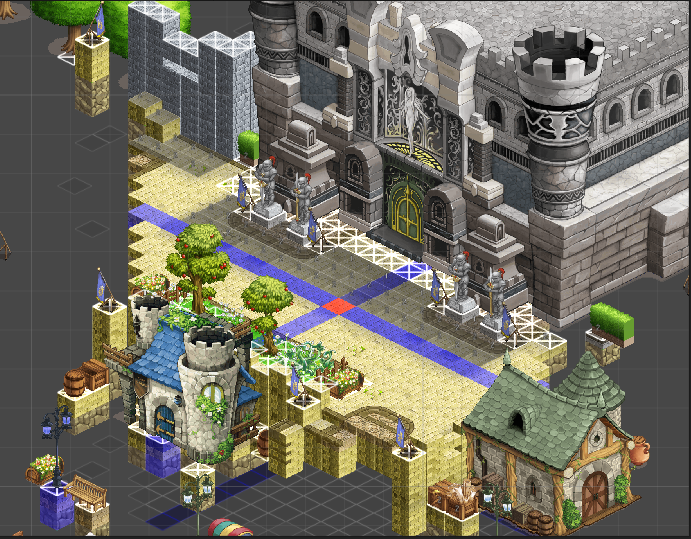
~新マップエディタ画面~
ログレスの旧マップエディタは、Adobe AIRで作られています。これは、先に開発されたブラウザ版ログレスがFlashで作られているため、マップ上に配置されたオブジェクトを表示したりアニメーションをしたりするためのコンポーネント群を、ゲームクライアントとマップエディターとで共有ができ、開発効率が高いためです。
旧マップエディタの問題点
旧マップエディタは以下の問題がありました。
- ファイル読み込みに時間がかかる
- 描画速度が遅い
- 弊社でAdobe AIRを使えるエンジニアが少なくメンテナンス性が低い
新マップエディタでは、これらの問題を改善することが目標となります。
Unityで開発した理由
- 弊社には Unity を使えるエンジニアが多くメンテナンス性が向上できる
- 弊社が Unity を使った開発を活発に行なっており、情報収集が容易かつノウハウを蓄積できる
- 新卒エンジニアとして Unity を覚えて基本的な開発方法を知っておきたい、使えるようになっておきたい
今回、Unityのエディタ拡張は行わずツールアプリとして運用します。
Unityのエディタ拡張を使わない理由は、マップデザイナーが新マップエディタを使う際に旧マップエディタと同じ操作感に近づけるためです。
目標
- 旧マップエディタの機能を再現
- パフォーマンス改善
これらの目標を達成するために苦労した部分や工夫した部分を解説していきたいと思います。
旧マップエディタの機能を再現
基本的な配置機能は問題なく実現できました。
しかし、旧マップエディタはFlash固有の機能を使って表現している部分があり、Unityのスプライト標準機能では表現できませんでした。
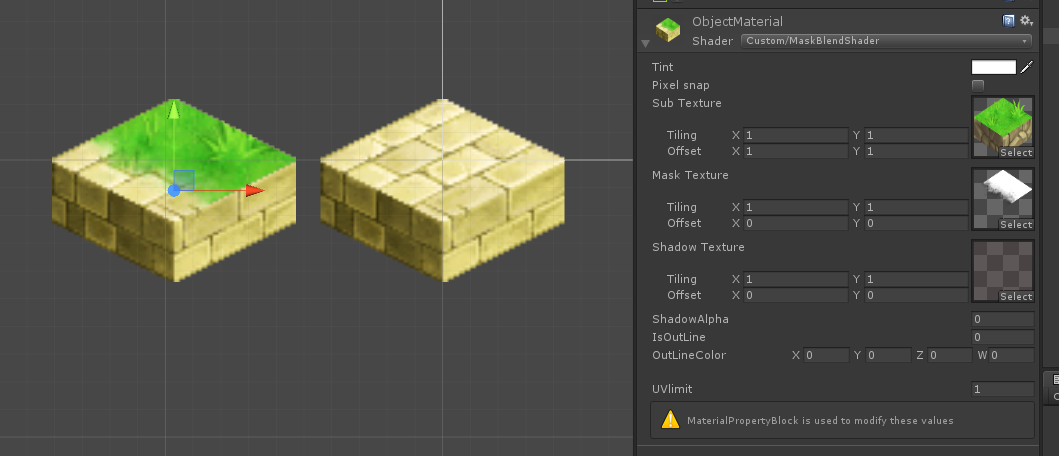
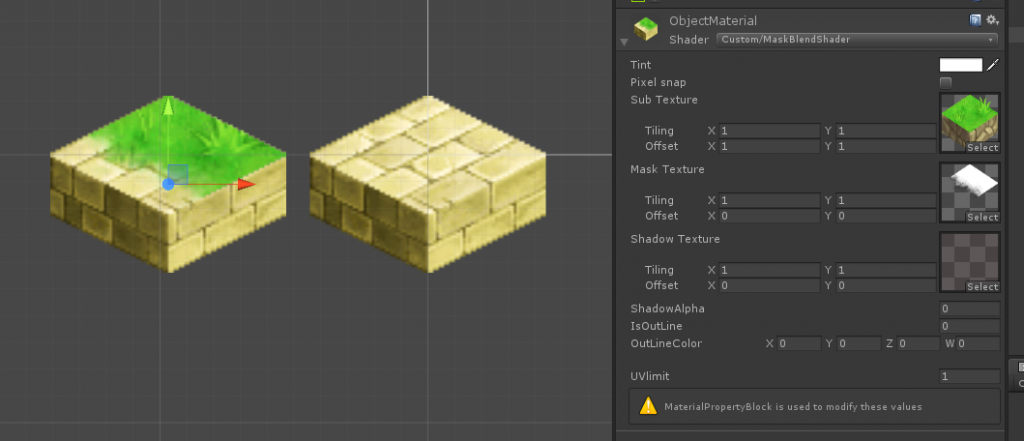
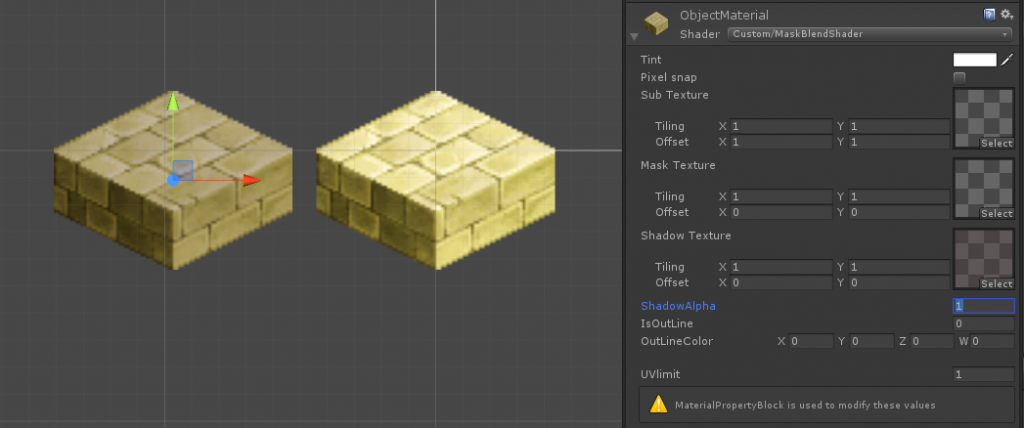
これを解決するためにUnityのシェーダー機能を使って表現しました。
~マスクブレンド~
~カラーブレンド~
ここまでは順調に開発できましたが、Unityで開発していくにあたってパフォーマンス周りの問題が発生しました。
パフォーマンス改善
- マップファイルの読み込みに時間がかかる
ログレスの標準のマップは平均で10万個のチップやオブジェクトが配置されています。新マップエディタではUnityのGameObjectを10万個作成すると処理が重くなるため、カメラに映し出される箇所のGameObjectのみ生成し、それ以外はデータだけ保持するようにしました。それにより従来6分かかったマップを1分足らずで展開することが出来ました。
- 描画速度が遅い
マップを読み込み時にチップやオブジェクト(GameObject)をインスタンス化した際にマテリアルも複製されていたためドローコールが増えていました。そのため、インスタンス化する際、1つのマテリアルでチップやオブジェクトを生成して、そのマテリアルのテクスチャを差し替えることで800ぐらいあったドローコールを20~30にまで削減しました。
さらに、カメラに映し出される部分のみチップを生成し、画面スクロールした際、そのチップのテクスチャのみ変更して最小限のGameObjectで描画できるようにしました。その結果、マップ読み込み時のチップ生成速度や描画速度が向上し、スムーズな視点移動が出来るようになりました。
結果
旧マップエディタでも上記の最適化は行われていましたが、平均で20~30FPSしか出ませんでした。しかし、新マップエディタでは常時60FPSを維持することが出来、描画速度の改善を達成できました。
~カメラに映る画面~
~カメラの範囲外のオブジェクト~
まとめ
旧マップエディタと比べてパフォーマンスが向上し、より快適にマップ制作が出来るようになったと思います。Unityで制作したため今後のメンテナンス性はAdobe AIRと比べてかなり上がり、今後の要望にも迅速に対応できるようになりました。
振り返り
Unityを使ったことによりプロトタイプを早く作成することが出来ました。
処理の最適化をする際にとても苦労しましたが、今思えばどうすれば処理を軽くできるかを試行錯誤して、とても良い経験になったと思います。
マップエディタを作るにあたり、どうすれば使いやすいのかを、もう一人の新卒メンバーの西田さんや先輩と話し合いながら取り組みました。
新マップエディタの制作で得た経験を、今後の業務に活かしていきたいと思っています。
ありがとうございました。
-
前の記事

Rails Developers Meetup 2017 で大阪会場の提供を行いました 2017.12.21
-
次の記事

さくゲーコンテストを行いました! 2018.02.09
