Redmine で技術仕様書を書こう

はじめまして!
株式会社 Aiming の土井です! エンジニアをやっております!
今回の開発者ブログでは、情報共有ツールとしての UML の活用方法について、現場での取り組みをご紹介させていただければと思います!
技術仕様書の“図” どうやって書いてますか?
株式会社 Aiming では、プロジェクトの Wiki やバグトラッキングに Redmine をメインに使っています。みなさんも既にご存知だったり、実際にバリバリ活用されていることとおもいます。
また、企画仕様書、技術仕様書などは Redmine の Wiki やエクセルに代表されるオフィススイート等を活用して作成しますが…
図の表現を求められるような仕様書を作る時に、どうやって作成しようか悩んだことはありませんか?
- 標準ペイントソフトで頑張って作成
- オフィススイートに含まれる、ドローツールを使って図を作成、画像吐き出し
というケースが一般的には多いようです。かくいう私も、Google スライドでの図表作成に明け暮れたものです(p_-)
そこで、今回は、技術仕様書で必要となる図の表現方法について、Aiming で行われている取り組みについて紹介したいと思います。
技術仕様書といえば、UML!
UML について詳細は割愛しますが、仕様を視覚的に見せなければならない時に用いられる、図の書き方に関する取り決めです。
例えばこんな感じです。
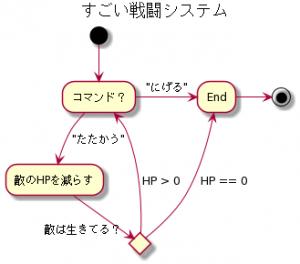
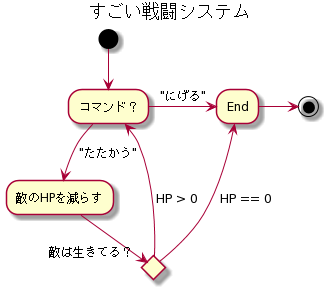
すごい戦闘システムのフロー
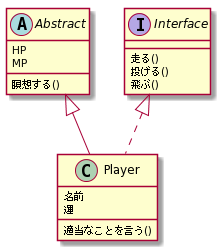
適当なプレイヤーモデルのクラス設計
こんな感じで、要点をシンプルに図で見せられるとわかりやすいですよね?
でも、UML のルールにしたがって図を綺麗に書くのって、やってみると結構大変。
特にエンジニアは、絵心については自信がない方も多いのではないでしょうか?(絵心あるエンジニアの方すいません)
絵心がなくても大丈夫!
こういった図を描くために、「Windows の標準ペイントソフトと格闘して、気づけば日が暮れていた!」 みたいな経験、皆さんありますよね? この苦痛に耐え、その先に産みの苦しみを知るわけですが……ちょっと待って下さい。
実は、先ほどの例に上げた図、Redmine の Wiki に直接テキストで記述されているんです! (ここ、びっくりするところです)
すごい戦闘システム
{{plantuml
title すごい戦闘システム
(*) --> "コマンド?" as Wait
Wait --> ["たたかう"] "敵のHPを減らす" as Damage
--> if "敵は生きてる?" then
--> [HP == 0] End
else
--> [HP > 0] Wait
endif
Wait -> ["にげる"] "戦闘終了" as End
End -> (*)
}}
適当なプレイヤーモデルのクラス設計
{{plantuml
abstract Abstract {
HP
MP
瞑想する()
}
interface Interface {
走る()
投げる()
飛ぶ()
}
class Player {
名前
運
適当なことを言う()
}
Abstract <|-- Player
Interface <|.. Player
}}
Redmine のプラグイン (PlantUML) を導入する
UML をテキストで記述する機能は、PlantUML Redmine plugin という Redmine のプラグインで提供されています。
図をテキストで書くことのメリット
- ペイントソフト・ドローツールの使い方に明るくなくても
プログラムみたいに図が描ける - エンジニア間だけでなく、プランナーとの情報共有にも活用できる。図なので!
- Redmine Wiki の履歴がテキストで残る。つまり、図の差分が把握できる
- クラス図なんかは そのままソースコードの雛形として使える
設計段階からコードの全体像を意識することができるので、設計と実装を分離して考えることにもつながる - 順番の入れ替え、追加削除が容易なので仕様変更に強い
(仕様が変わって矢印をマウスで一つ一つ引き直すみたいな経験…ありますよね)
最後に
Redmine をお使いの方は、PlantUML Redmine plugin をインストールしてみてはいかがでしょうか。
UML はとても強力なツールですが、敷居が高い印象を持つ方も多いと思います。
まずは、PlantUML の公式サイトのサンプル画像をみて簡単な図から描いてみましょう!
-
前の記事

『剣と魔法のログレス いにしえの女神』でのBigQueryの利用 2016.01.19
-
次の記事

『剣と魔法のログレス(PCブラウザ版)』の運用について 2016.01.28