JS 大規模プロジェクトの管理手法 – ロードオブナイツの実例紹介

どうもこんにちは。
Aiming で東京開発グループのゼネラルマネージャをやっている小林です。
8月に mobage と Yahoo! モバゲー で ロードオブナイツ というシミュレーション RPG をリリースさせて頂きました。 そして、先週、 Yahoo! モバゲー版の PC ブラウザ専用デザインをリリースさせて頂きました。 今回リリースしたものは元々 Unity で作られていた iOS アプリ版 Lord of Knights を HTML5 で書きなおしたものです。 (今は Android 版 もあります)
HTML のポチポチゲーをネイティブに移植したというのはよく聞く話ですね。 ですが、逆にリッチなネイティブアプリを HTML5 に移植し、かつスマフォブラウザと PC ブラウザで同じものを動かすなんてのは前例が見当たりませんでした。 技術的ハードルが高かったことに加えて期日がタイトだったこともあり、プロジェクトはなかなかに難産だったわけです。
皆様の中にはプロジェクト管理方面で同様の課題と日々格闘されている方もいるかと思いますが、我々の例が少しもの助けになればと思いここにまとめておきます。
h2. マスターストーリーリスト時代
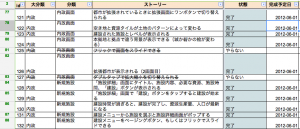
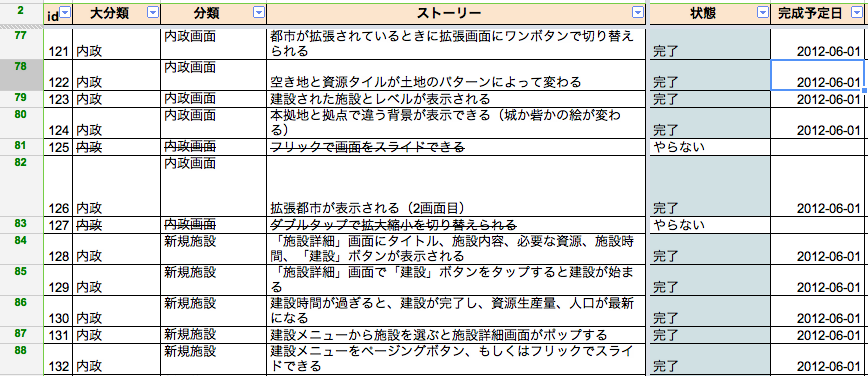
さて、元はと言えばこのプロジェクトは他社に開発を委託する形で進んでおりました。 今年のはじめ頃から協力会社の数名が JS のクライアント開発にあたり、 Aiming 側は iOS アプリ版のメンバーが本業の傍らケアをする、といった人員構成でした。 サーバは iOS アプリのものを使い回します。 離れた場所での移植アプリ開発という性質を踏まえ、 iOS アプリでユーザができることを抽出したものをマスターストーリーリストとして Google Docs のスプレッドシートにまとめて管理することにしました。 開発の終わったストーリーにチェックを入れ、ストーリーの残個数をバーンダウンチャートに記録していくことで全体の進度を計測しました。 当時この方法はワークしていました。
h3. プロジェクトの前提の変化
しかしながら、4月の末頃に、HTML 版の開発が社内の最優先事項になりました。 プロジェクトは、以下を満たす必要がありました。
* 7月中頃にスマフォブラウザ版と PC 版を同時にリリースする。〆切最優先。
* スマフォブラウザ版のデザインを縦持ちに変更する(それまでは本体アプリに習って横持ちの UI で作られていた)。
* PC ブラウザ版は、専用の別デザインをあてる
今まで通りの体制では明らかに間に合わないので、社内の他プロジェクト2つを一旦停止して人員を集めることになりました。 協力会社の開発者も Aiming に常駐してもらうことにし、全員を同じ場所に席替えして、5月中旬からチームが1つの場所で動き始めました。 ゴールまでの全体タスクが見えない中、とりあえず10人ちょいのエンジニアが集まった、という状態でした。 既存のサーバも、手直しが増えそうでした。
h2. 黎明期(まだ何もなかった)
h3. GitHub, CoffeeScript, Jenkins, 読書, ペアプロ
寄せ集まったメンバーは元々、社内の KPI データ収集ツールを Ruby や Haskell で書いたり、3D のスポーツゲームを C# で書いていたエンジニアでした。 スキルセットの全く異なる者たちが(JS としては)大規模な開発を進められる状況を早急に作る必要がありました。 コードレビューは必須。 レポジトリを gerrit からレビューのしやすい GitHub に移行することにしました。
PC ブラウザ版は Unity Web Player 上の実装とすることで手を抜けるか検証をしましたが、結局は JS と同程度の手間がかりそうであることから、両方を JS で開発することにしました。 コードのメンテナンス性の観点から、CoffeeScript 化すると同時に構造化し、テストの無かった既存コードにテストを追加していくことにしました。 Jenkins で一応の CI 環境を整え、ビルドが失敗するとアラートが全員に飛ぶようにしました。
寄せ集めチームには C++ や C# による 3D ゲーム開発、 Ruby による web 開発等で実績のある者が集まっていました。 が、JS についてしっかりした経験がある者が少なかったため、 JavaScript: The Good Parts を読んでおくことがチームの中で推奨されました。 ペアプロでノウハウを共有し、開発環境に拘らない者はなるべく環境を揃えて要らぬ面倒が起こらないようにしました。
h3. 内政あれ
大きな目標設定の変更があった後の工数はまるで検討がつかず、さしあたって既存コードの CoffeeScript 化と構造化を進めつつ、何か1機能を実装してかかる時間を計測することで作業負荷を見積もろうとしました。 着手項目として選ばれたのは、各ページの中でも一番実装が難しそうな「内政」でした。
内政から着手するという判断は、ユーザ価値の大きい部分から着手するという意味では正しい判断でした。 一方で、技術的には最も複雑な部分からコーディングすることになってしまい、後から振り返ると見積りのしにくさの原因になってしまいました。
h2. ポストイット期
h3. 大雑把なスプリントゴールの設定とポストイットの導入
自分たちの開発速度が分からないという状況は5月末になっても変わりませんでしたが、チームは何らかの output を出す必要がありました。 そこで、「来週 6/8 (金) までに内政が動いている状態を作る」という明示的なスプリントゴールを決め、チームのエリアの真ん中のホワイトボードにこれを書きました。
この頃のタスク管理は、皆が自分のタスクを思いつく端からポストイットに書いてボードに貼り、着手したら名前を書いて Doing の位置に移動し、完了したら Done の位置に移動する、というものでした。 ストーリーとタスク(ポストイット)の結びつきは薄く、どんどんタスクが増えるのでカオスになっていきましたが、敢えてこの方法を継続しました。 その理由は、「チームが前進している感」がちゃんと出ていたことと、設計変更や前提条件の変更が多くまだ手探りの状態が続いていたため、当時のチームの状況にはマッチしていると判断したからでした。 マスターストーリーリストの方は、同時に終了チェックに使っていましたが、目的が違うので二重管理になっている感はありませんでした。 この頃のカオスなホワイトボードの写真が残っていないのが残念。
チームは、 Output のデモ、スプリントの振り返り (KPT)、来週のスプリント計画を、毎週金曜日にやっていました。これをこなすには2時間程度の時間がかかりましたが、実りの多い時間になりました。 ホワイトボードの前で立ったままで、お菓子を食べたりしながら会議をしました。
h3. 大雑把な見積り → スコープ削減
2週間まわしてみて、その時の「内政・デッキが完全に動く」というスプリントゴールは結局、両方とも完全な完成には至りませんでした。 感覚的に、終了時期は当初の期待を満たさないと思えたため、今のペースをもとにもう一度見積もり直すことにしました。 ストーリー毎に見積もる時間を惜しみ、機能別に大雑把に見積ることにしました。 スマフォ版は全体が 31pt で、ベロシティが 3pt/週だから10週間。 よって、8月末にスマフォ版が完了。PC 版はスマフォ版の半分程度なので、さらに5週間程度かかるとすると10月に完了、というものでした。
皆の合意になったマトモな見積り(といっても感覚値程度のものですが)を作ったのは、この時がはじめてでした。 そしてこの見積りによって示された完成予想日は、経営的な期待に全く答えられていないものでした。 期日が絶対のプロジェクトであったため、荒ぶる四天王の中で調整できるのは予算(人員)とスコープのみでした。
ベロシティ向上のため、 iOS アプリ版の開発を縮小して仕様理解度の高いプログラマが参加することになりました。 スコープについては、プロデューサーから PC 版のデザインをスマフォ版と同じにして工数を削減するという判断が下りました。 また、それまで IE8 を動作保証環境に入れる想定で進めていたため、何かと動かなかったり特別な記述を必要としたりと工数増の原因になっていましたが、少し時期を置いて IE8 を切るという判断がありました。 これらにより、絶望的な状況からは脱したように見えました。 それでも期日通りに終わるかどうかは難しい状況でした。
こうしたワーニングをチームから発信する形になっていれば良かったのですが、当時は皆がいっぱいいっぱいだったこともあり、経営層やらに聞かれて反応するという形で後手後手に回っていました。 私の反省は大きく、見積もれていない段階では自分たちがまだその段階にあることをストレートに公言すれば良かったと思いますし、見積もった段階では(たとえそれが感覚値であっても)自分たちを信じて全く間に合わないことをそのまま共有すればよかったと思うわけです。 後から振り返るとこの時の見積りは結構正しかったんじゃないかと思うわけですが、自信を持って見積もれていない/間に合わないと言えない程度には自分を守っていました。 ああもったいない。
h3. DoD の曖昧さ → In Oda Review の導入
Sprint #3 では、各タスクが何をもって終了なのか (DoD) が分からないという問題が多発しました。 機能実装的なタスクはこなしていけるのですが、動作をユーザ視点で確認できるストーリーについてはどのクオリティまで作れば完成なのかが不明瞭でした。 そこで、「Doing」と「Done」の間に「In Oda Review」というステータスを導入しました。 プロマネをやっていた「小田」がユーザ視点で満足する動作になっていないと完了にならない、というものです。 これは、ユーザ視点での操作感について、どういうレベルの品質を担保しなければならないのかという目線を合わせる、もしくは上げるのに役立ちました。
h3. ペアプロ表の導入
さらに、見積もれない・進みが遅いといった状況の原因を分析すると、
# JS や CoffeeScript に慣れていない
# 本体アプリの仕様を把握していない
# 今までの JS のコードベースを理解していない
という3つに分類できそうでした。 また、各メンバーの間で上記には明らかなばらつきがありました。 そこで、以下のようなペアプロ表を導入しました。 JS, 仕様把握, 既存コード の3点について理解している人にフラグを立て、効果的にそれぞれのノウハウが伝わるように、朝会で「今日は誰とペアプロするか」を決めるようにしました。
この頃の KPT には、「自分が足りない」「ゴールに逃げられる」「完了しない」「帰るの遅い」といった言葉が P に並びました。 チーム内で風邪が流行したこともあって、病欠や遅刻や残業も増え、なかなか状況は好転しませんでした。
が、その後もチームはスプリントの度に様々な改善をしていきました。 席替えをする、 Mustache 使う、チャットでは流れてしまう決定事項の周知方法を決める、などなどいろいろな改善を行いました。 チームはなんとか前に進んでいるように見えましたが、いつまでに終わるのかと聞かれると誰も確信を持った返事ができない、という状況は変わりませんでした。
h2. ストーリーカード期
7月12日、プロデューサーからこのままだと8月のリリースも無理、という警告が出ました。 残り作業とその終了時期、見通しが立っていない項目があるならそれはどこかを明確にする必要がありました。
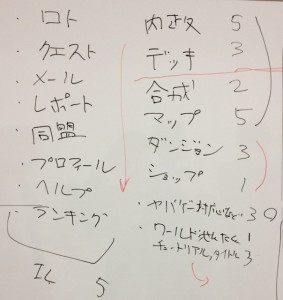
h3. 大雑把な尺度 (SML) による見積り
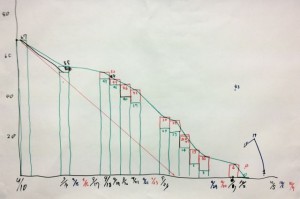
クライアントサイドは、スプリント会議において、全員で残機能を書き出しました。 それぞれに対する見積りが難しいことに変わりはありませんでしたが、チームは見積りをなんらかの方法で合意にする必要がありました。 見積りポーカーは、人数が多く時間の限られていたこの時の状況にマッチするように思えず、「S M L」といった大雑把な指標で見積もってみることにしました。 これは非常に上手くいき、手を抜きつつ皆の意見を合わせることができました。 さらに、「なんとなく M は 2.5 理想人日くらいじゃない?」 といった感覚も皆で共有することができました。 この時の S を 1 ポイントと定義することにしました。 今まで暗闇の中を手探りしているような状態でしたが、こういった定量化ができたことはチームとしての大きな成果でした。 全部を足しこんでみると、あと 2,3週間で終わる、ということがチームの共通認識になりました。 「全部」を定義できたので、この時に始めてリリースまでのバーンダウンチャートを作ることができました。
h3. ストーリーカード化
これらを全てストーリーカードに落とし、ホワイトボードに貼りました。 (我々の方法はあまり本来のストーリーカードっぽくはないですが。) スプリントゴールは、「今週」の欄にあるカードを全て右に移動することと同義となり、明確になりました。 ポストイットの時代と圧倒的に違うのは、ホワイトボードに貼られたカードが達成すべきスコープの全てであり、これ以上「増えない」ということでした。 (もちろんタスクやバグは見つける度に増えるのですが。) チームにできそうだという感覚が湧いてきたのもやっとこの頃だったかもしれません。
サーバサイドについては、プロジェクト間の優先度がサーバの開発会社に整理して伝えられていなかったことが発覚しました。 4つのプロジェクトの作業がバッティングしていたため、他プロジェクトの作業を止めてもらい、こちらに全力投球してもらうことにしました。
h2. Redmine チケット期
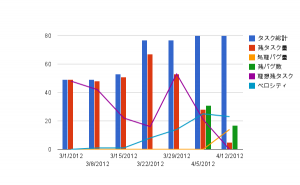
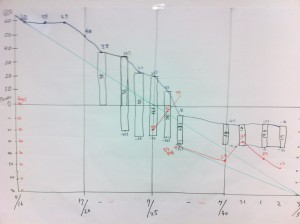
2週間経つと、ゲームとして遊べるものになってきました。 大阪でデバッグのチームが動き出し、大量のバグ報告とそのステータスを管理しなければいけないフェーズに入りました。 この頃になると、ストーリーと言うよりは個々のバグが直ったかどうかが重要な進捗の指標になってきたため、ストーリーカードベースのバーンダウンでは進み具合がよく分からなくなってきました。 図のローソク足のようになっているのが残ポイント数ですが、これが 7/27 以降ほぼ変化していないことからも計測不能であることが分かります。
また、リリースが近くなり、東京(クライアント開発)、札幌(サーバ開発)、大阪(デバッグ)に分散したチームの足並みを揃えることが重要になってくると、東京にしかないホワイトボードは全体の進捗管理には役不足になりました。 そこで、今まで wiki だけを使っていた Redmine にタスクやバグの全てをチケットとして登録し、その中で審査提出(8/3 目標)までに終わらせるべきものの残り個数をバーンダウンチャートに記入していくことにしました。 これは、東京と札幌を含めたチーム全体のキャパと日々変わる修正優先度に関する共通認識を作るのに役立ちました。
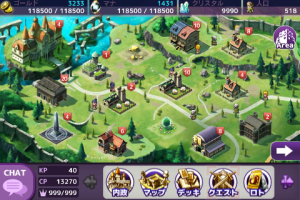
チームは、プロジェクト初期に期待された 7月中旬に開発を間に合わせることはできませんでした。 が、ストーリーカード期に見積もった 8/3 の mobage への審査提出には間に合わせることができました。 その後審査には3回ほど落ちたものの、結果的には大きな問題も無く 8/24 には正式にリリースすることができました。 (スクリーンショットは当時の開発中のものです)
また、6 月に PC 版デザインをスマフォ版と同じにしてスコープを削減しましたが、リリース後にこの部分の開発を再開し、先週金曜日に PC ブラウザ専用デザインのものをリリースすることができました。
h2. まとめ
今回の例が成功例なのか失敗例なのかと言われるとよく分かりません。 が、一つ言えるのは、プロジェクトのフェーズによって計測したいものが変わるということです。 管理手法は、その変化に伴って何度でも変えるべきでしょう。
チームは、朝会や夕会やスプリント会議など、短時間で密度の濃い議論や情報共有ができる場を頻繁に持っていました。 手法の変更は、こうした場での少しの議論を経てからチームの合意にするようにしました。また、チームはリリース直前の忙しい時期以外は毎週 KPT をやっていました。こういったことが、手法を変化させやすい環境を作っていたと思います。
世の中にはいろんな方法論があって、たまに宗教論争めいたことにもなりがちです。 が、私は、それがどんな手法であれ固定的な方法論や指標にしがみつくのは非常に危険なことだと考えています。
今回の我々のやり方において、見積もる対象、測定する単位、進捗を見える化する方法は、以下のように変化しています。 これらを状況に応じて変更する柔軟性を持っていたという一点において、今回のチームのやり方は成功であったと言えると思います。
* 見積もる対象:
** 大きな機能 → ストーリー → バグ
* 測定する単位:
** 機能単位の雑なポイント → ストーリー単位の SML でのポイント → バグやタスクの個数
* 進捗を見える化する方法:
** Google Docs → ポストイット → タスクカード + バーンダウンチャート → Redmine のチケット + バーンダウンチャート
各フェーズにおいてやっているのは、結局のところ
* やらなきゃいけない「全て」は何かを明確にする
* それに対して、チームの開発速度を定量化して計測するために最適な指標を考える
という2つだけである気がします。
というわけで、誰かの技術的なまとめに続く。
皆さんロードオブナイツをプレイしてみてください!
* PC ブラウザ版: ロードオブナイツ – Yahoo! モバゲー
* スマートフォンブラウザ版: ロードオブナイツ – mobage
* iOS アプリ版: Lord of Knights – iTunes Store
* Android アプリ版: ロードオブナイツ – Google Play
-
前の記事

MMORPGで考えるレベルデザイン 2012.09.20
-
次の記事

「入門Jenkins」を執筆しました 2012.10.10