新卒クソゲーコンテスト~デザイナー編~

今回は、2023年度新卒メンバー数人で社内のクソゲーコンテストに参加した際に作ったゲームについてお話しします。
このブログは3Dデザイン担当と2D/UIデザイン担当のデザイナー2名でお届けしますので、少し長めになっていますが、ぜひ最後までお読み頂けましたら幸いです!
3Dデザイン編
はじめまして、第1事業部で3D制作をしているカイです。
社内ゲーム制作コンテストに参加しており、キャラデザインと3D制作を担当しました。
今回はどういう考え方でキャラクターデザインをしているのかについて書かせていただこうと思います。
どんなゲームですか?
テーマは「ひらく」ですが、明確な要件がないため、自由と同時に迷子になることも(笑)
簡単な会議を数回行った後、ゲームの制作方向を決定しました。
・三人称視点3Dゲーム
・ローグライクな要素を持つ
・冒険ゲーム
・ファンタジー的な世界観
キャラクターのデザインと制作について
デザインについて
利用可能な時間が少ないので、詳細な企画書は作成せず、それぞれの得意な方法で制作しました。
主人公:かわいいドラゴン獣人
BOSS:巨大なドラゴン生物
なぜドラゴンなのか?
個人の興味が一部分で、ドラゴン自体は多くの動物の特徴を持っているため、高い自由度のランダムデザインに適しています。
使用したツールは?
主にBlenderとSubstance Painterを使用しました。
特に強調したいポイントは?
小さなキャラクターが大きなモンスターに挑む姿には特有の迫力があると思っているので、二人の体格の違いを特に大きく設定しました。
主人公の方は、彼の明るくかわいい特性を強調したく、
基本の色としてシトラスの酸っぱい色を主色として選び、
服はダークカラーを主として、キャラクターに少しクールで落ち着いた感じを持たせました。
全体的には少しカートゥーン調です。PBRのテクスチャの使用も、衣服の質感や金属の表現に限定されています。
BOSSの巨大なドラゴンとしては、体型の巨大さを強調するだけでなく、彼がさらに圧迫感を持つことを望みました。
そのため、石のような低彩度の白と紫を基盤として選び、宗教的なリチュアルの感じを持つ多くのデザインを作成しました。
しかし、デザインには故意にいくつかの鋭い部分を追加して、複雑な曲線のデザインがもたらす視覚疲労をバランスさせました。
結果的に、彼はガンダムのような巨大なロボットの雰囲気を持っているが、生物的な感じも持っていると感じます。
これらの詳細を強調するために、彼の表現をもっと立体的で写実的にすることにしました。身体の異なる部分の質感を表現するために、より多くのPBRテクスチャを使用しました。
Unityにセットアップ
ゲーム内でキャラクターがより良い表現を出すため、制作時に物理効果を実現するための多くのボーンをキャラクターにバインドしました。
そのため、キャラクターが移動する際、より生き生きとしたディテールが表現できます。
デザインの過程で印象的だった部分は何ですか?
最初は小さなドラゴンがどのような冒険者であるか定まっていませんでしたが、途中で私たちのプランナーの島さんが魔法の瓶のような要素を装飾として追加することを希望したため、キャラクターは魔法の騎士(?)として決定しました。
3D製作の過程での心得は?
1.髪の毛は自動ボーンバインドツールが欲しい
2.透明度設定は慎重に
3.レンダリングスタイルは一貫性をもつ
1については、今回の髪の毛は主にカーブで制作しました。髪の毛のボーンバインドには多くの時間がかかったので、将来は髪の毛のボーンバインドを自動で行うプラグインを開発できることを望んでいます。
そして2は、透明度があるマテリアルボールはUnity内で表示の競合が生じる可能性があり、慎重な設定が必要です。
最後に3は、主人公とBOSSのレンダリングスタイルは一貫性を持っていませんでした。今後の制作で、もっと一貫性を考慮する必要があるかもしれません。
UIデザイン編
はじめまして、第一事業部 UIデザイナーのナイトウです。
社内ゲーム制作コンテストに新卒チームで参加しており、2D/UIの制作を担当しました。
私からは「UIデザインが出来上がるまでの流れ」について簡単に書かせていただこうと思います!
使用したツールは?
UI作業はすべてphotoshop、アイコン作業はIllustratorを使用しています。
画面遷移の作成

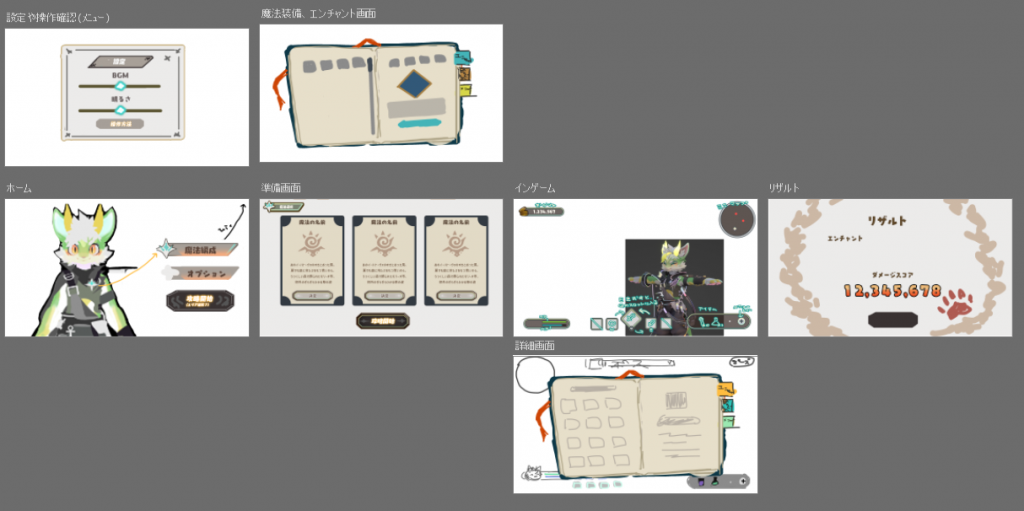
初期段階のファンタジー感強めの画面遷移図
まずは仕様書を確認しながらモノクロで大雑把に下書きした後、現段階でイメージするUIのデザインをのせた画面遷移図を作成しました。
最初に決定した世界観が「ファンタジー」だったのでファンタジー感強めのデザインで最初は作成していましたが、3D担当のカイ君が作成してくれた主人公がかわいらしく、服装がスタイリッシュな雰囲気だったので、それに合わせてUIデザインの方向性を調整。
主人公の服飾やカラーリングを参考に、ゲーム画面とキャラクターがなじむようなUIを意識して制作をすすめました。
デザインの確定
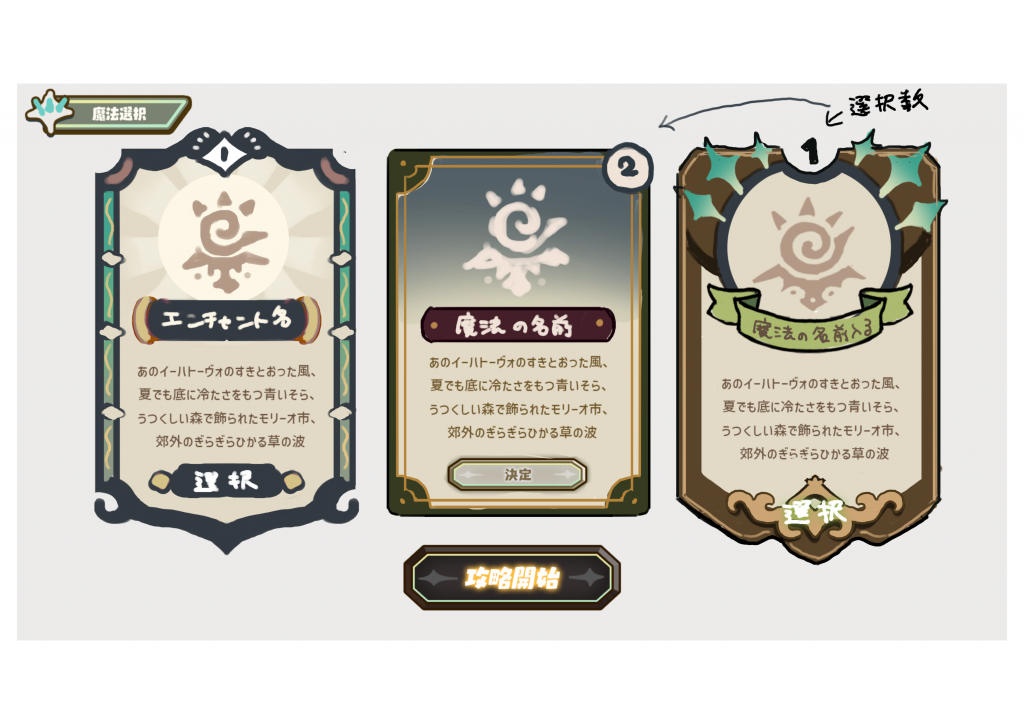
魔法カードのデザインを複数考え、メンバーにアンケートをとったりアドバイスをもらいつつデザインを固める作業を続行。
 右と左のデザインの投票率が高かったので、両方の要素を組み合わせてカードのデザインをブラッシュアップしたところ、キャラクターの雰囲気と、作品のファンタジーな雰囲気、どちらにも合うものができあがりました。
右と左のデザインの投票率が高かったので、両方の要素を組み合わせてカードのデザインをブラッシュアップしたところ、キャラクターの雰囲気と、作品のファンタジーな雰囲気、どちらにも合うものができあがりました。
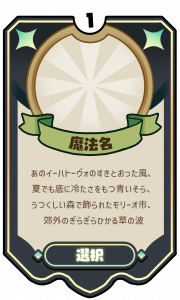
このカードの完成をきっかけに、デザインの方向性が固まりどんどん制作が進んでいきます!
ブラッシュアップ後のカードデザイン

統一感は大事!

トーン&マナーがある程度決まった段階でインベントリ画面を作っていましたが、いざ清書をすると、全体(画面遷移)で見たときに印象的なUIである魔法カードやキャラクターとの親和性がない画面になっていることに気づきました。
先ほどのカードデザインからUI全体の色合いを考えなおすことにし、グラデーション+紺色の枠が「EncatalMl」(このゲームのタイトル)らしくなるUIの重要な要素だと気づいたため、それらを用いて作り直したところ一気に統一感がでてオリジナリティのあるデザインになりました!
あとは、UIのサイズ調整、仕様やモーションのことを考えて画像とボタン部分を別々に書き出し、組み込みと実装をエンジニアさんにお願いすることになります。
最後に
カイ
このゲームの制作に参加することで、多くのことを学ぶことができました。
好きなキャラクターを制作するだけでなく、同期の新卒メンバーとのコミュニケーションや理解も深めることができました。
ナイトウ
私はゲーム開発自体が初めてだったのですが、今回のゲーム開発を通して特にコミュニケーションをとることの重要さを実感しました。
一人だとなかなかモチベーションが続かずグダグダしてしまうことがありますが、毎週のチームミーティングでメンバーと話す機会があったことでモチベーションを維持してゲーム制作に取り組めました。
0からの制作であったため、私は最初のデザイン案出しにかなり悩んでいましたが、チームメンバーに「作ることを楽しんだらいいよ!ナイトウさんなりのペースとアイデアでいこう!」と言ってもらえたことで次第に自信をもって自由にアイデアが出せるようになり、結果それぞれの得意分野や個性を感じられる新しいゲームを作ることができました。
今回のゲーム開発の経験を糧に、より良いゲームを作っていけるようこれからも精進していきます!

ここまで読んでいただき、ありがとうございます~またの機会にお会いしましょう!
中途採用 → 積極採用中です! あなたの経験をフルに活かしてください!
新卒採用 → 未経験者も含め、熱意あるみなさまを歓迎します!
詳しくは採用ページと事業部紹介ページをご覧ください!
■採用ページ
https://recruit.aiming-inc.com/career/
■事業部紹介ページ
https://recruit.aiming-inc.com/twilo/
-
前の記事

HAL3校から総勢12名が集結! インターンシップの記録 2023.11.29
-
次の記事

新卒クソゲーコンテスト ~エンジニア・運営編~ 2023.12.13
