ざっくりUIアニメーション・エフェクト作成の話

お疲れ様です、今回開発ブログを書くことになった第1事業部デザイナーのryamagishiと申します。初投稿です。
普段はUI関連作業諸々・アイコンイラストの制作や発注まとめを主に担当しております。
今回はUIでのアニメーション付け・エフェクトの作業内容と使用ツールについて、おおまかに記載していこうと思います。
(わりと自己流なので、こういった感じで作っている人もいる、くらいの空気感で記載してます。)
UIアニメーション・エフェクトの作業内容
まずそもそも実際何を作成しているのか?という点について、おおざっぱに分けて下記を作っています。
- UIオブジェクトや画面の挙動
- 画面をリッチに見せる装飾
- 印象付けるための演出
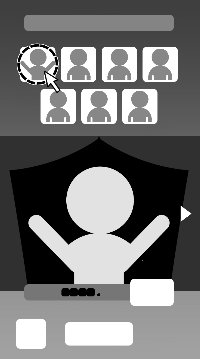
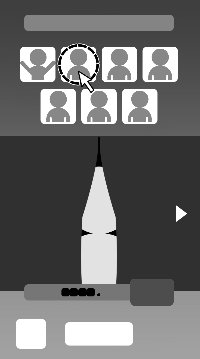
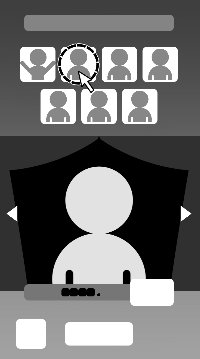
(挙動・コントラストの補足説明用にモノクロGifを添付しています)
UIオブジェクトや画面の挙動






ボタンを押したときの反応だったり、別画面に遷移するときの一瞬の変化・ワイプなど、UI内のちょっとした挙動を指します。
ぱっと見目立たないポイントに見えますが、操作しやすさ・気持ちよさに関連するところなので大事なポイントと思っています。
画面をリッチに見せる装飾



普段とは異なる特別なUI等には、より豪華に見せたい際にアニメーション・エフェクトを付けたりします。
たとえばクリスマス時期のイベントUIで背景に雪を降らせたり、夜空の星を光らせたりetc. 基本的に静止画で構成しているUIに動きをつけて盛る作業をしています。
印象付けるための演出


バトルの開始や、何かしらの報酬を獲得した際等、プレイヤーに印象付けるための簡易アニメーション演出を作成することもあります。
こちらは仕様で表示要件が決まっていたりすることが多いので、要件から逸れないように意識しています。
これらの作成をUnity内の下記ツールで作成・実際に出力しています。
UIアニメーション・エフェクト作成で使用するツール
現在所属しているプロジェクトではUnityで開発しています。UIアニメーション・エフェクト関連についてはとくに自社ツール等は使っていません。
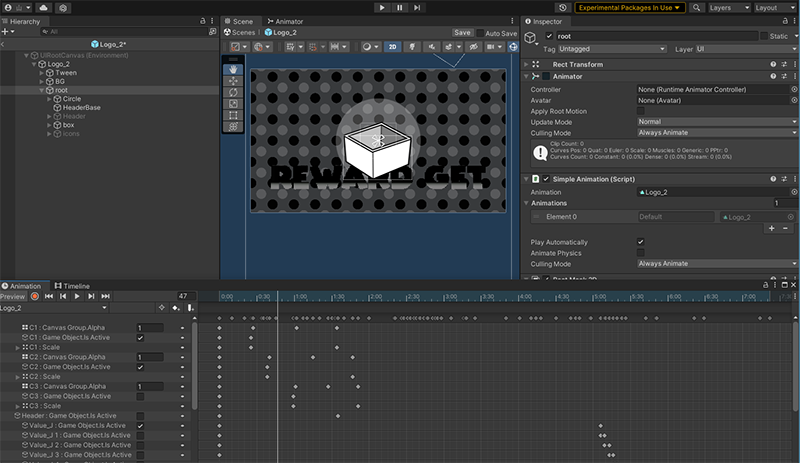
SimpleAnimation

(作成内容やPrefab状態次第ですが)8割くらいメインでこちらを使用しています。
https://github.com/Unity-Technologies/SimpleAnimation
Unity内にすでにAnimationが入ってますが、Contorollerがだいたい不要なのでこちらを採用することになりました。
Prefab内のオブジェクト位置や名称が変わるたびに参照が外れるのは既存と変わらないのでそのたび修正は必要ですが、画面比率やオブジェクトサイズの動的変化に対応できるので使いやすいです。
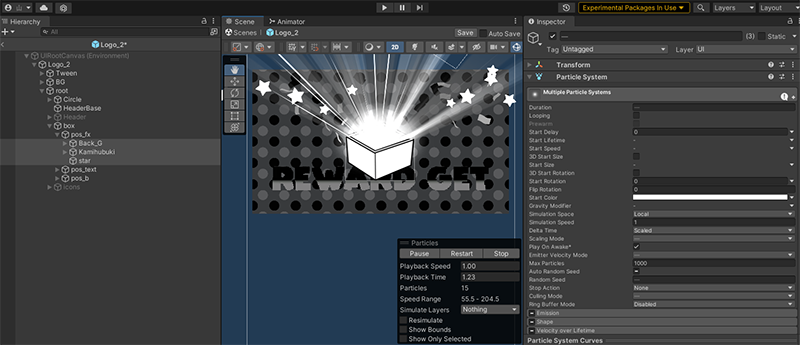
ParticleSystem

とくにカスタムすることなく、Unityにデフォルトで入っている機能そのままです。
ランダム性の高いアニメーションを作成する際にはSimpleAnimationよりこちらで作成することが多いですが、
Particleを大量に長時間発生させると負荷がかかるので、ループアニメーションの場合にはとくに発生量を減らして、不足分を他で足しています。
また、カメラ見切れやOrder in Layer値による画面貫通など細かい箇所で表示がくずれることがあるので、使用した際にはゲーム内での確認をより念入りにしています。
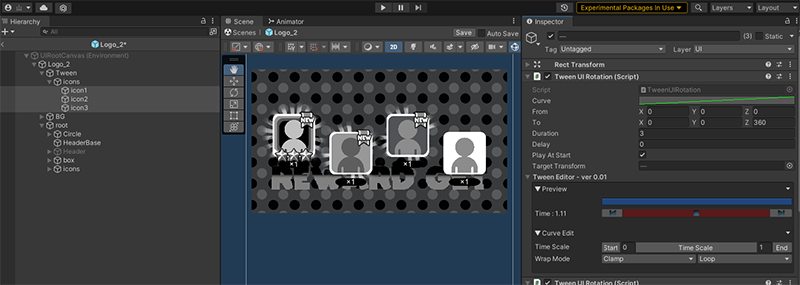
Tween

開始と終了を設定するシンプルな挙動付けツールです。
https://assetstore.unity.com/packages/tools/animation/dotween-hotween-v2-27676?locale=ja-JP
他ツールとの違いは
- 軽い
- (カーブ付けで少しはできるけど)細かい挙動変化はできない
- 1回再生したら再度再生はできない ※プロジェクトで使用しているものが古いので、もしかしたら今は違うかも?
…といった感じで、細かい作業には向かないけれど、オブジェクトを動かすくらいの小さな挙動付けに適してます。
他にも、読み込み等で画像がどうしても表示されないタイミングの補完など限定的な応急処置で使ったことがあります。
自分は主に、頭の中でぼんやりシミュレーション→画面内で実際に動かすタイプなので、仮置きオブジェクトを入れたり直接触りながら、上記ツールで試行錯誤して作成しています。
まとめ
今回はUIでのアニメーション付け・エフェクトの作業内容と使用ツールについて、とてもおおまかですが記載させていただきました。
自分がこの作業をするきっかけ(?)がわりと偶然…たまたまそこに居たから担当になった感じで、最初のほうは作り方もわからずバグも連発でいろいろ苦い思い出がありました。
けれど数作っていくうちにだんだん慣れ始めると、逆にいろいろアイディアが出てくるようになってきました。最近では業務であり半分くらい趣味の作成といった感じで楽しみながら作業しています。
(こだわりすぎると作業〆がこちらを覗き始めるので、そのあたりはうまいこと進める必要はありますが…)
昨今はUIをグラフィカルに見せることはもちろん、挙動などにも個性をつけるゲームが増え、デザイナーはUIの使いやすさ以外の要素も含め「画面全体的な」クオリティの高いものを要求されているなぁ…としみじみ思います。自分も全然まだまだなので、今後とも精進していていきたい所存です。
今回の記事が、もし今までUIアニメーション・エフェクトに触ってみたいけど実態がよくわからない方や、UIデザイナーを目指す方にとってなにかしらの一助となれば幸いです。
・・・
第1事業部のUIデザイナーはたたき台・レイアウト~Unity入れ込み、UIアニメーション作成までUIのほぼすべてを作成する機会が多いので、全部自分で作りたい意欲のある方に向いた環境です。
興味がありましたらぜひ一度応募してみてください。
株式会社Aiming第1事業部では一緒にゲームを作る仲間を募集中です!!
中途採用 → 積極採用中です! あなたの経験をフルに活かしてください!
新卒採用 → 未経験者も含め、熱意あるみなさまを歓迎します!
詳しくは採用ページと事業部紹介ページをご覧ください!
■採用ページ
https://recruit.aiming-inc.com/career/
■事業部紹介ページ
https://recruit.aiming-inc.com/twilo/
-
前の記事
![[Unity][C#] 非同期コールバック関数パターン](/wp-content/uploads/2023/12/20230804-P8040261-150x150.jpg)
[Unity][C#] 非同期コールバック関数パターン 2024.01.05
-
次の記事

購入した技術書を紹介します 2024.01.22
