V24 – 室内ライティング –

Aiming第1事業部デザイナーの田村です。
V24においては背景モデルを担当させていただきました。
今回はUnityにおける背景のライティング設定などについての話となります。
V24の概要および紹介については以下リンクにてご確認ください。
V24プロジェクト紹介記事
制作したリールはこちらとなります。
1:18~のシーン。
はじめに
ライティングには室外と室内で異なる手法が必要となる場合があるため、今回は室内ライティングの品質向上に焦点を当てていくつかの検証を行いました。
本稿の内容は、Unityで背景制作の経験がある方向けの概要となるため、詳細な設定手順などは省略しています。
レンダーパイプラインにはHDRPを採用し、シェーダーはStandardShaderを使用したPBR表現を基本としたワークフローになり、Unityの設定を主とした概要になります。
ライトマップ
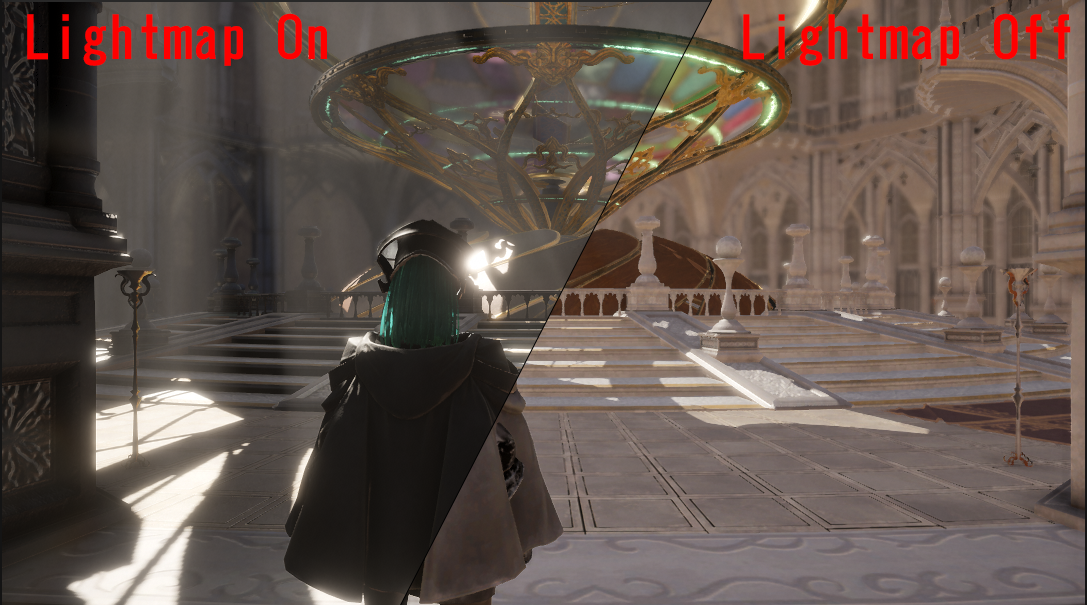
室内のライティングでは黒がうまく出ない場合があるので、今回、アンビエントオクリュージョンなどの情報を入れるためにもライトマップをベイクしました。

ライトマップの手法にはライトマップとシャドウマスクがあります、両方とも考え方としてはモデルのUV2に陰影や光の情報をテクスチャとして貼りつけるといったものになります。
ライトマップはディレクショナルライトが無くても陰影を入れる事ができるので、非ライティングのモバイルゲームの背景でもよく使われます。

シャドウマスクはリアルタイムライトをマスクして陰影を表現するために使われる手法で、ノーマルマップを用いたPBR(物理ベースレンダリング)表現などでよく用いられます。
両方ともあくまでベイクなので動くキャラクターや、背景でよくある風で靡く旗や回っている風車などには対応できません。
という事でリアルタイムで動かしたいオブジェクトはリアルタイムシャドウを出したり、ライトプローブを使用する事でベイク結果に近い状態の表現をしている事が多いです。
今回はライトマップを使いつつ、メインのライトをリアルタイムライトにする事でクオリティーのアップと動くオブジェクトの影を出すようにしました。
リフレクションプローブ
PBRでは重要な要素になります。
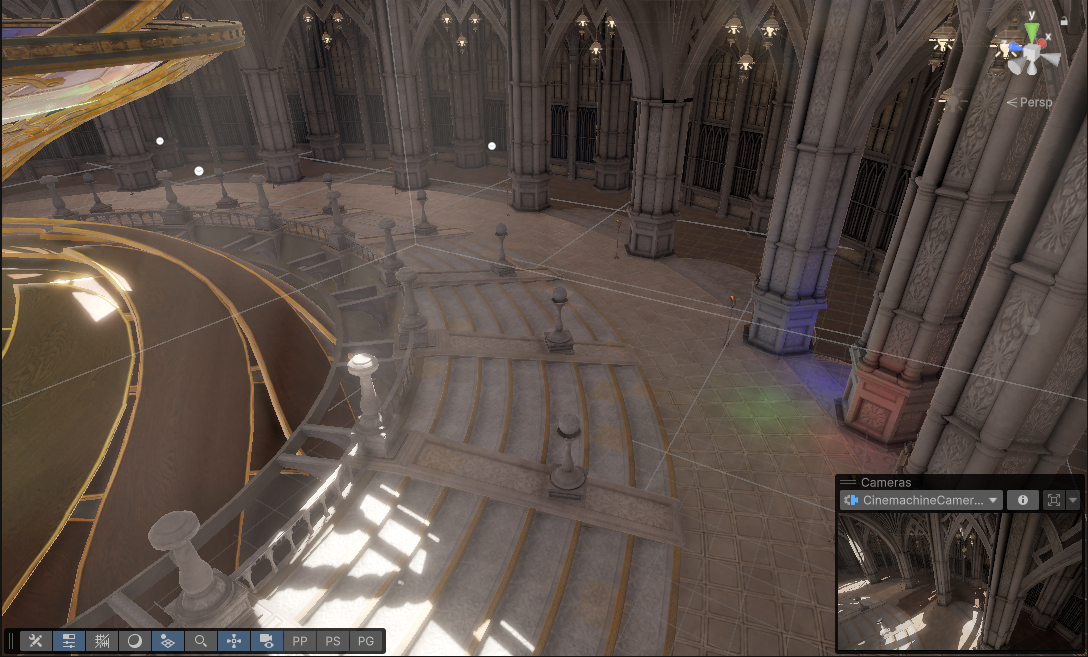
室外の環境では反射物が少なく、SkyboxのHDR画像の反射だけでも自然な見た目が得られます。一方、室内ライティングでは反射の質が見た目の品質に大きく影響します。

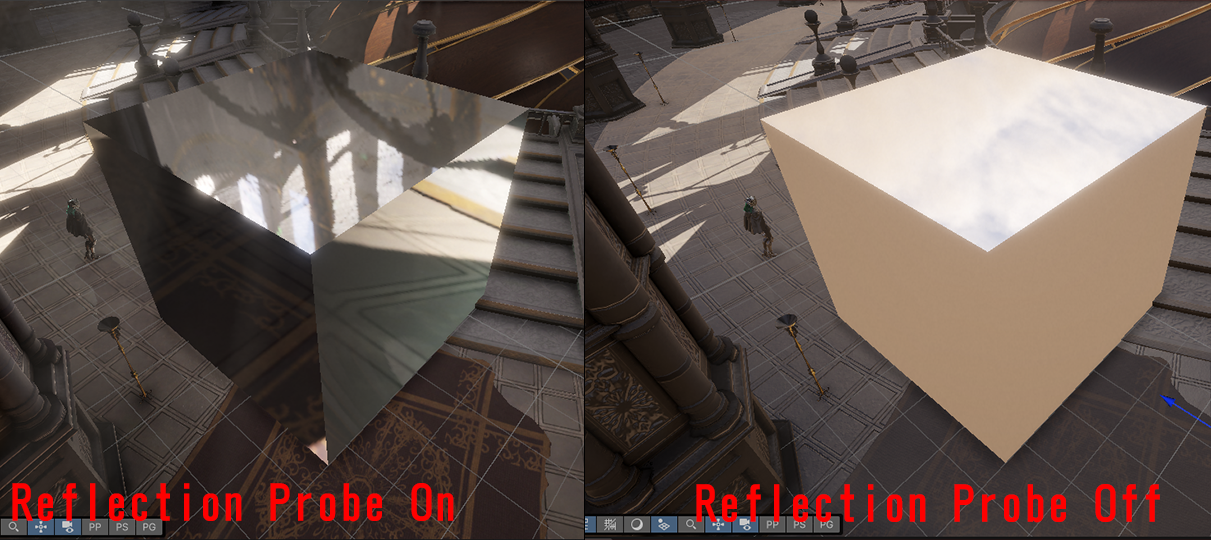
・SmoothnessやMetallicで反射されるものがReflectionProbeになるため、例としてsmoothness、Metallicともに1に設定した、立方体を用意してみました。

ReflectionProbeを使用したシーンでは室内の反射が適切に表示されているのに対し、オフにすると単にデフォルトの空が反射され、不自然に明るくなってしまいます。
PBRにおける3Dグラフィックスでは、反射の表現方法が物体の質感を大きく左右します。
リフレクションプローブを使用しない場合(他の代替手法を使用しない限り)、反射が単調になってしまい、情報量の不足によってリアリティが損なわれます。
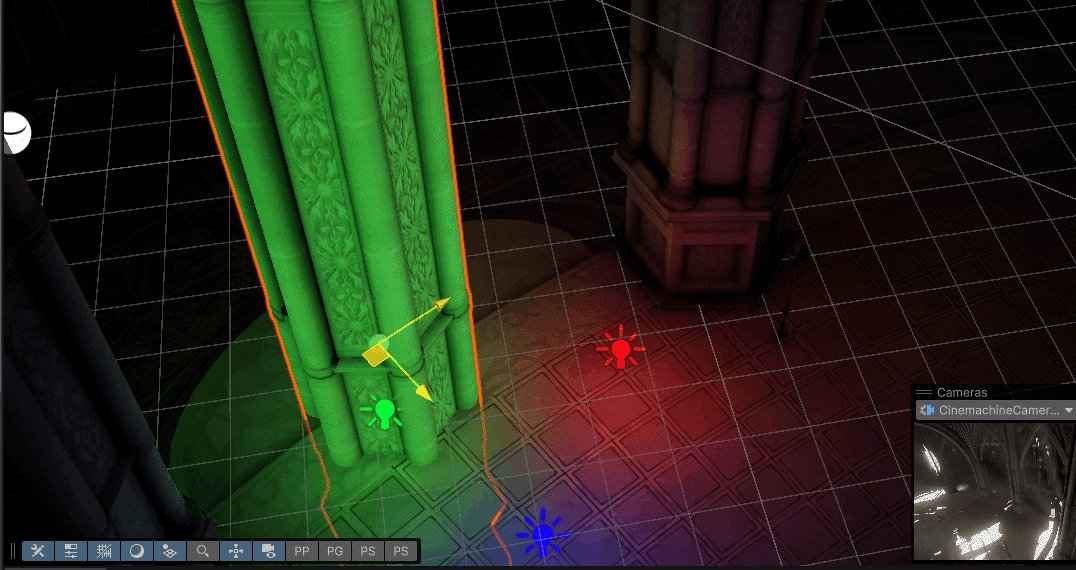
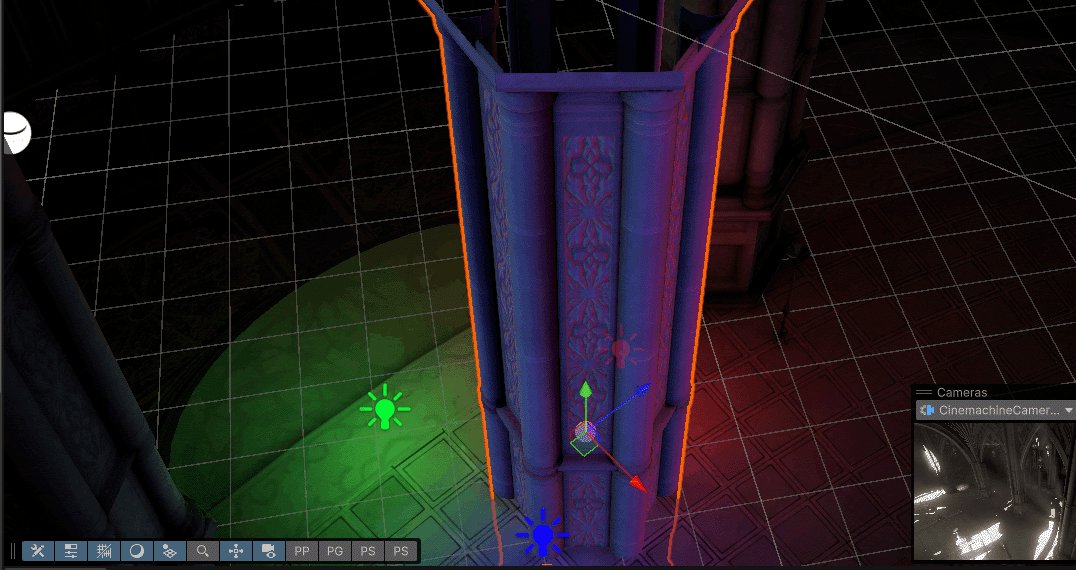
ライトプローブ
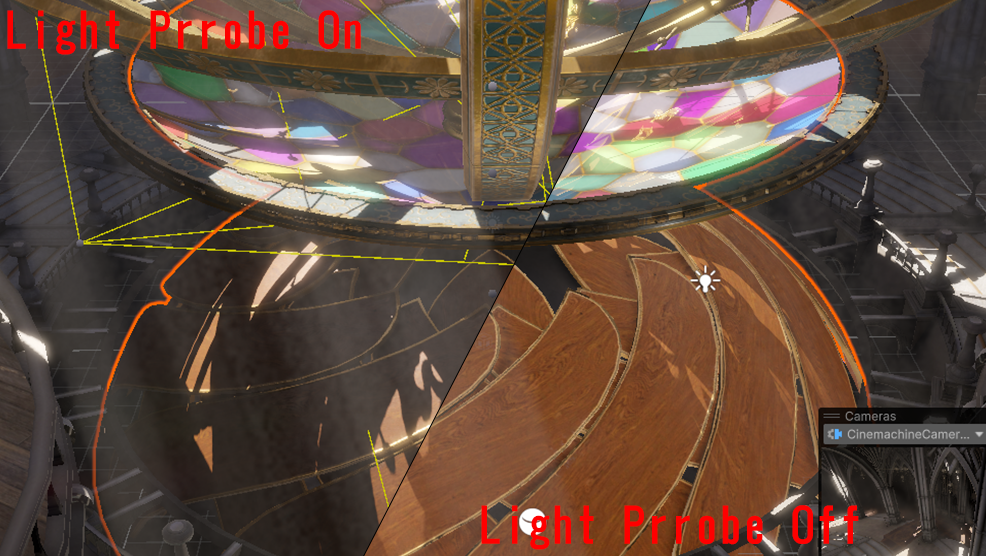
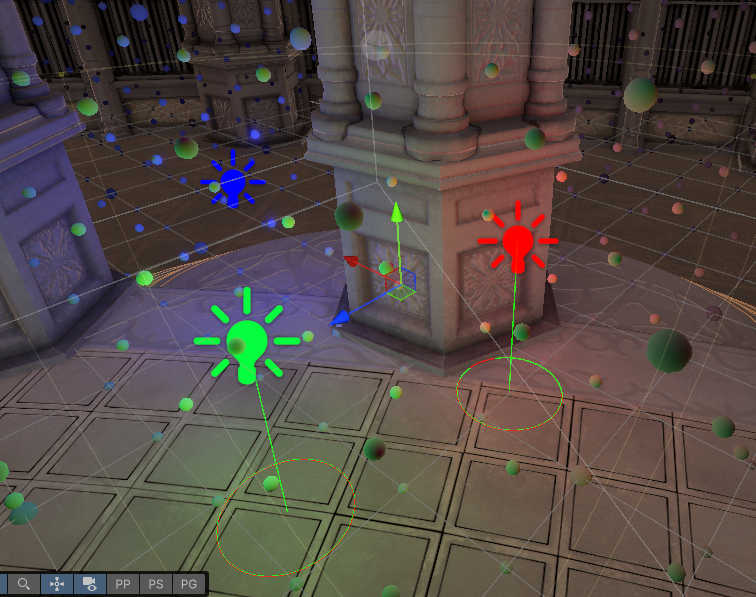
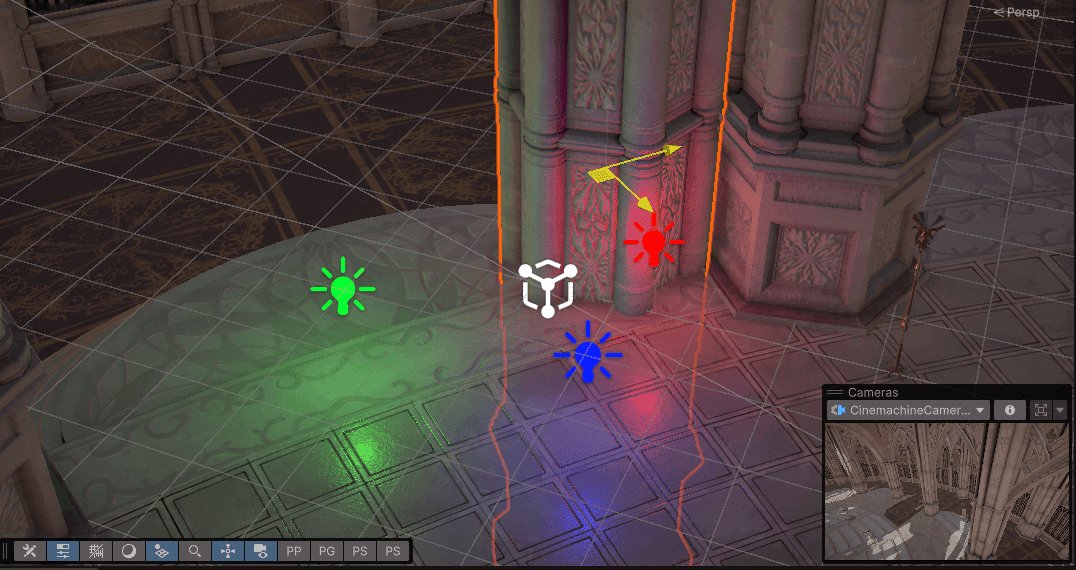
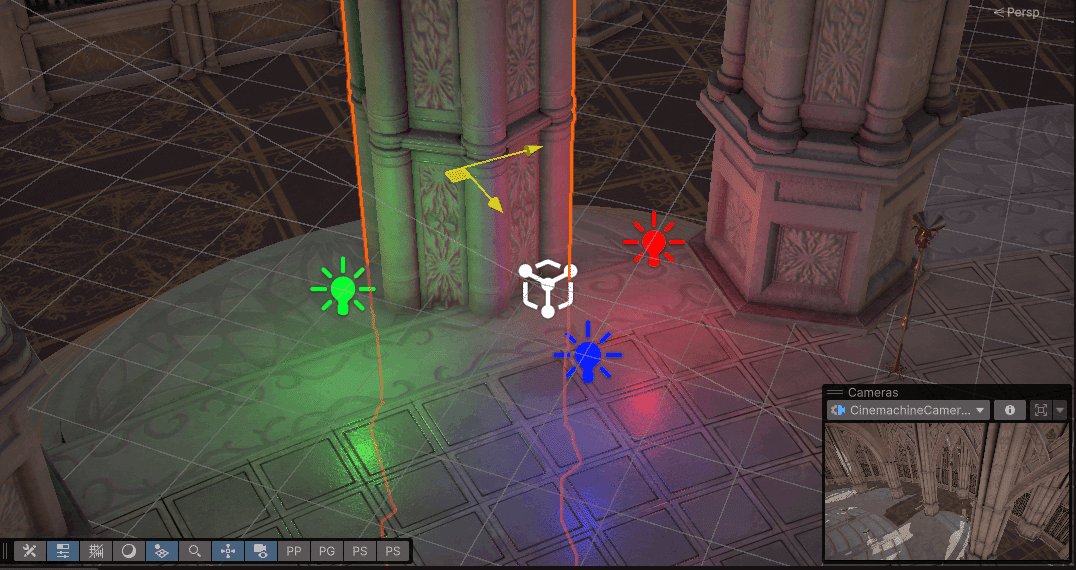
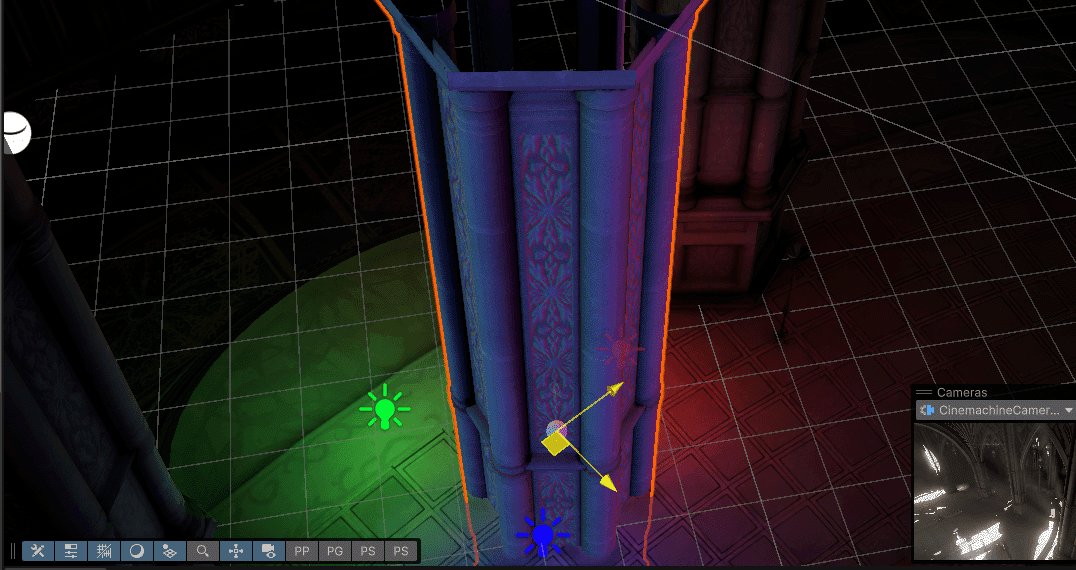
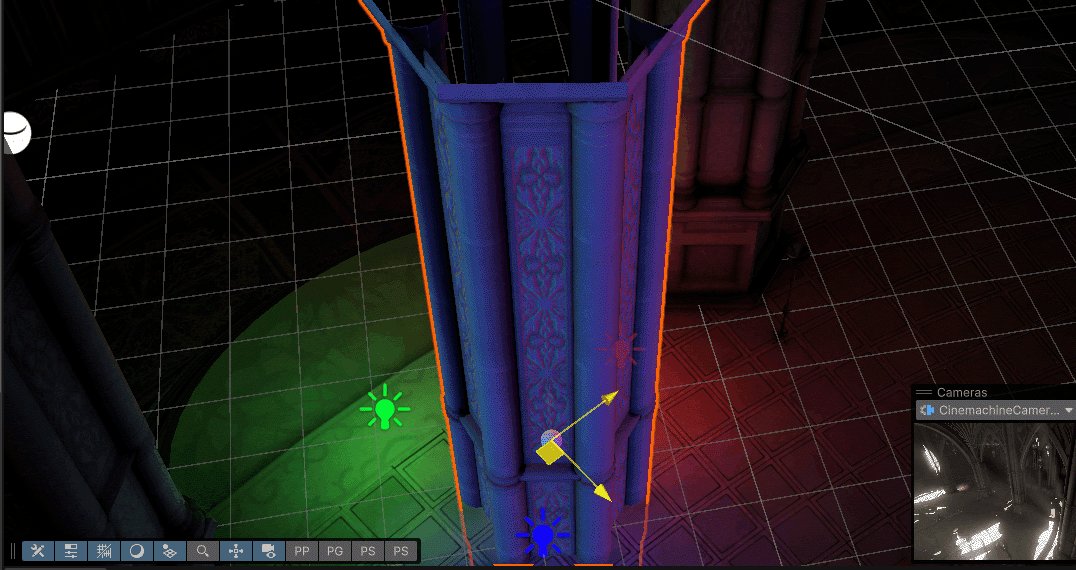
ライトプローブはライトマップを焼けないような動くオブジェクトに対してライトの強さをベイクして、影に入った時や別のライトの光、またライトによって跳ね返った周囲の色を疑似的に表現できる設定です。
それなら、リアルタイムライトを使ってるのでライトプローブが必要としていないのでは? という話はあるんですが。
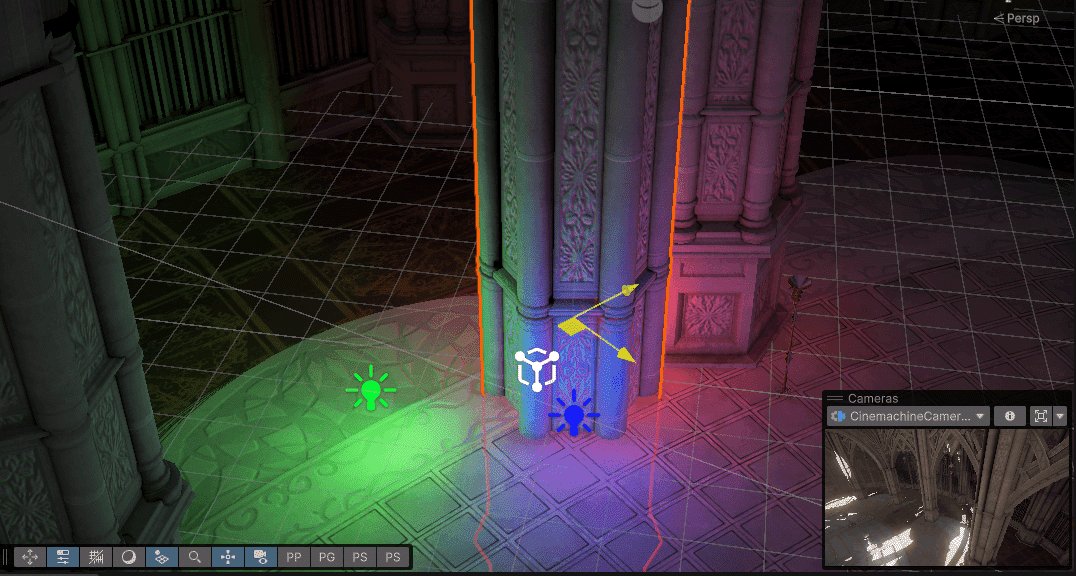
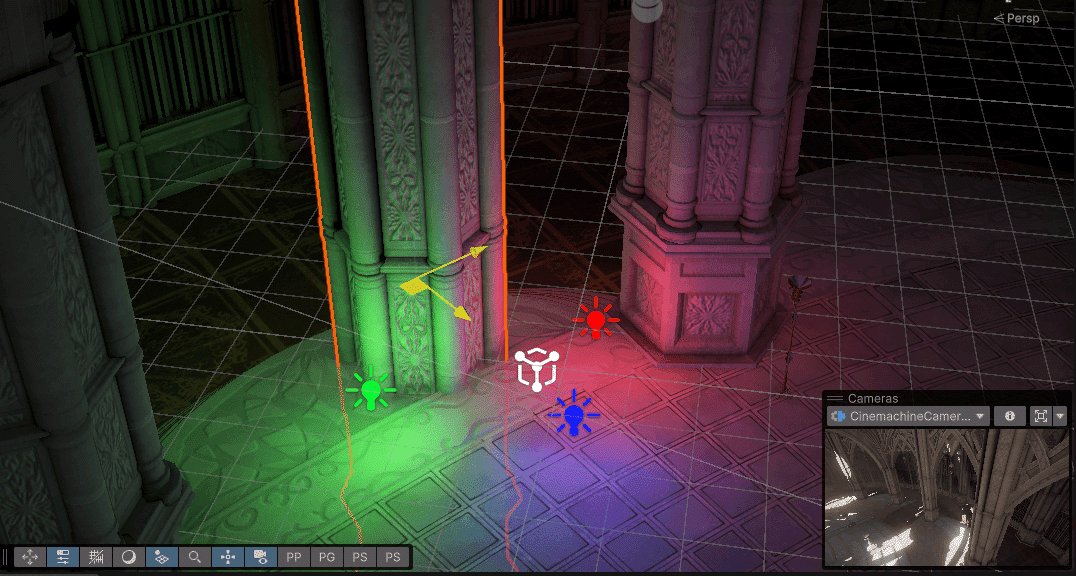
今回のシーンでは動かないオブジェクトがライトマップを使用している+リアルタイムライトを使っているので、リアルタイムライトだけでは周囲の明るさと馴染めないので動くオブジェクトにはライトプローブを使用しています。
・一部明るくなっているアニメーションで動くオブジェクトはライトプローブを外しています

ライトプローブではアダプティブプローブボリュームス(APV)も選択肢としてありましたが、APVを使用してみた所、その時のバージョンでは無限に読み込みをしたり、ベイク時の結果が違うなど、細かい所でまだ安定していなさそうだったので、既存のライトプローブを使用しました。
アダプティブプローブボリュームス(APV)使ってみた所感
ここは検証はしても実際にデモでは使用しなかったので、少し余談的な話になります。
Unity 2023あたりから入った機能であるAPV、日本語に雑に訳すとAdaptive(環境に適応できる)Probe(測定された)Volumes(データセット)という機能についてです。
これまでライトプローブの配置がツールを自作するか、アセットを使わないとほとんど手作業でやる必要があり、制作者によってまばらになってしまったり、背景を作る人でも具体的な効果や役割をあまり理解されず使用しているため、効果的に使われていなかった機能だったように思います。
それがAPVになりある程度設定が自動化され(配置数による容量増加などを考慮しなければ)配置しやすくなり、見た目にもかなり高性能になりました。
・リアルタイムライトでなくAPVでベイクしたもの、ノーマルは反応しているのか、かなりライトっぽい挙動をしています。

・ライトマップを焼かずAPVのみベイクした設定


ぱっと見は悪くないんですが、ベイクエラーが目立つしプローブの設定が細かくなってリソースとして重くなり、光と影の境界線がわかりやすいので、まだライトマップを使わずAPVだけというのは現実的ではなさそうです。
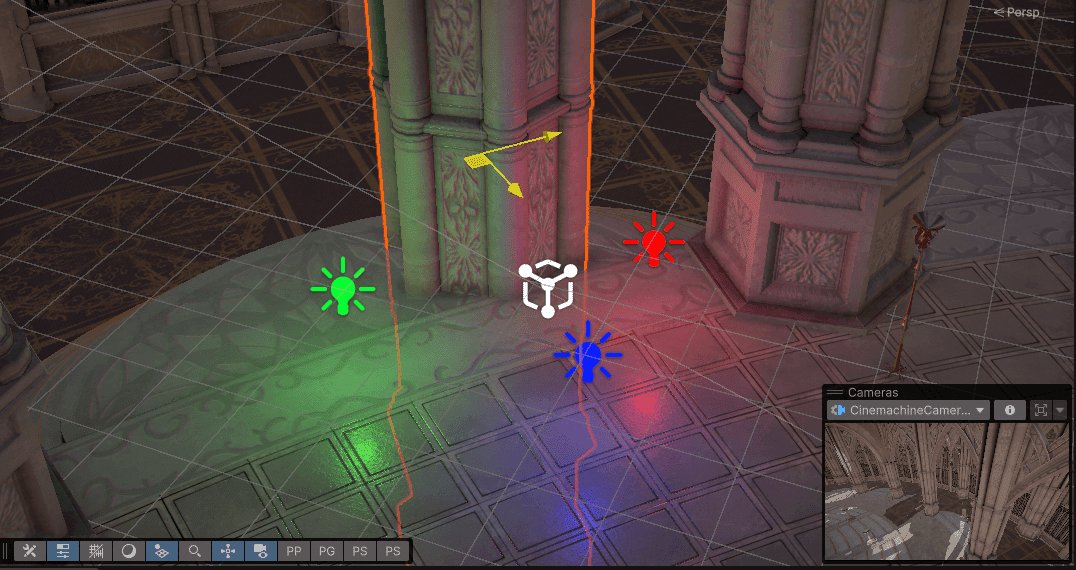
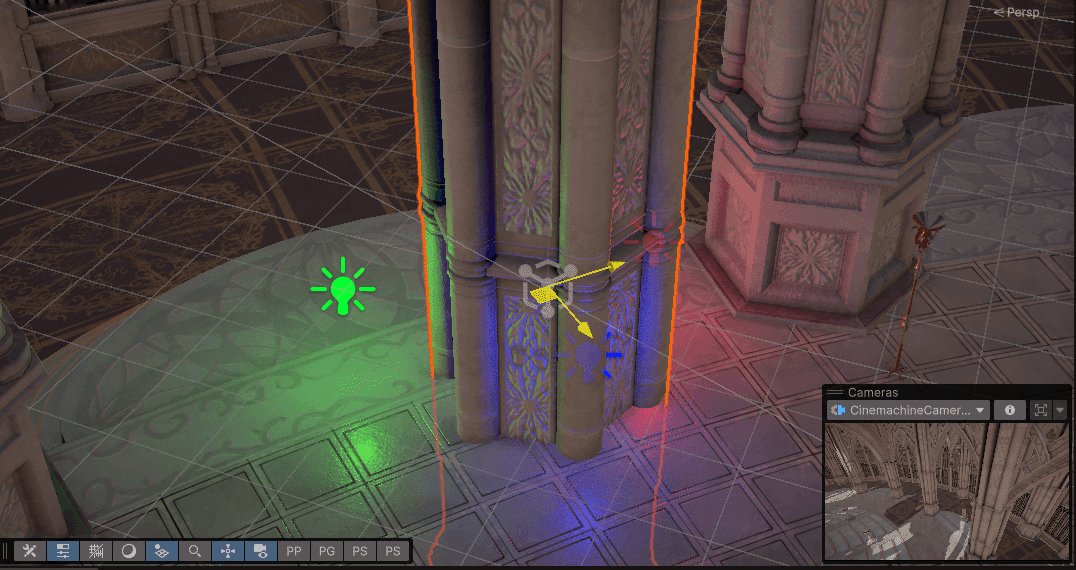
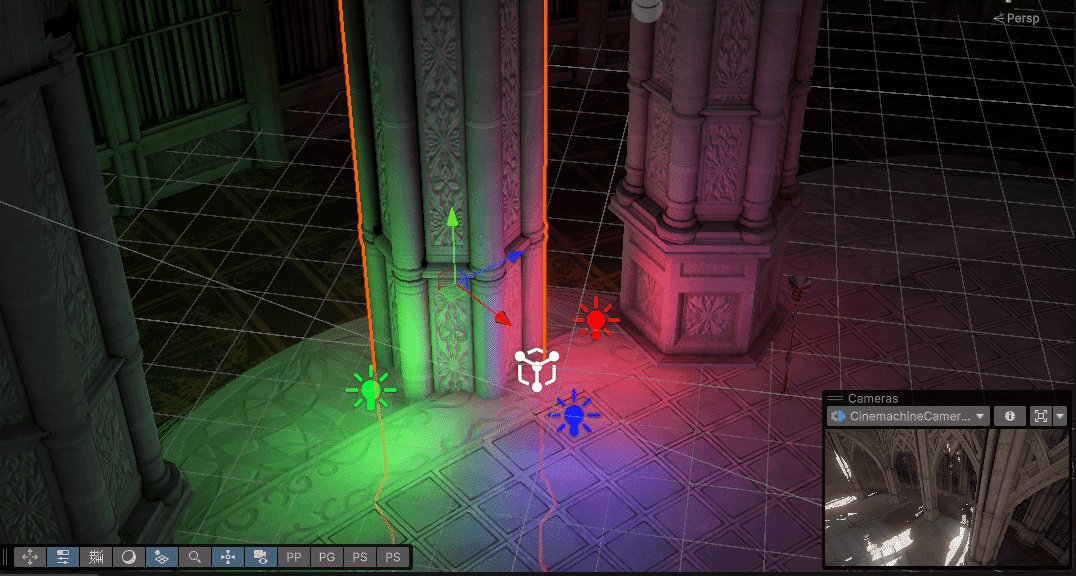
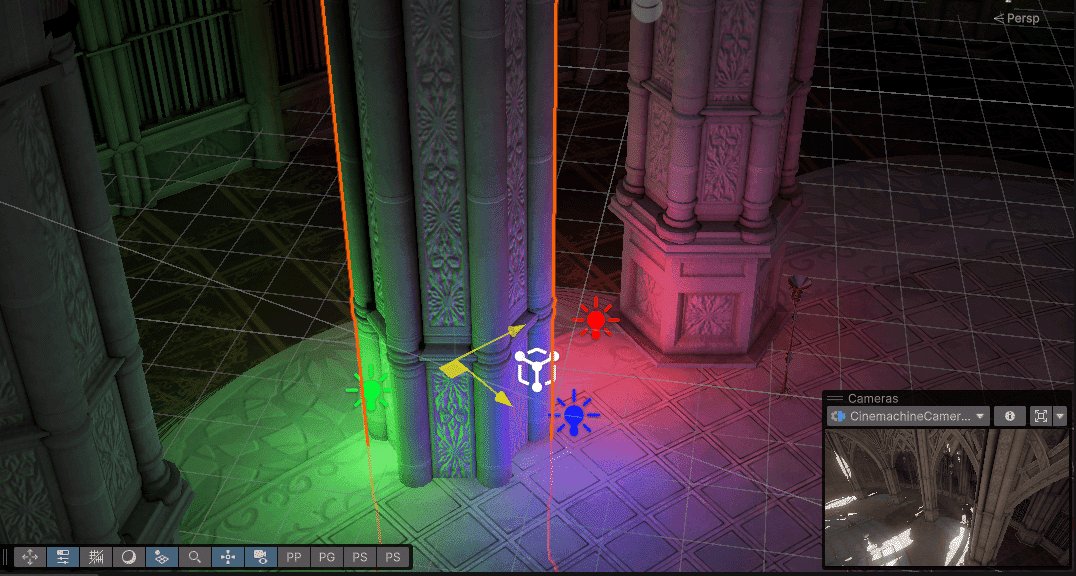
以下はリアルタイムライト、ライトプローブ、APV三種の比較になります。
・リアルタイムライト。ライト上限やパフォーマンスを気にしないのなら最強です。

・既存のライトプローブ+ライトマップ。複数のライトプローブの点からオブジェクトに対して中央値を取るような作りなので、ポイントライトを綺麗に受けるみたいな事は出来ません。

・APVのみ。かなりライトに近い挙動をしてくれます。

APV自体はURPでも使用できるため、リアルタイムライトよりモバイルなどの非ライティングゲームなどで使える機能になるのかなという所感でした。
一応、デメリットとして、まだ対応していないGPUが多いのでモバイルで使用する場合は足切りする端末が多い事。
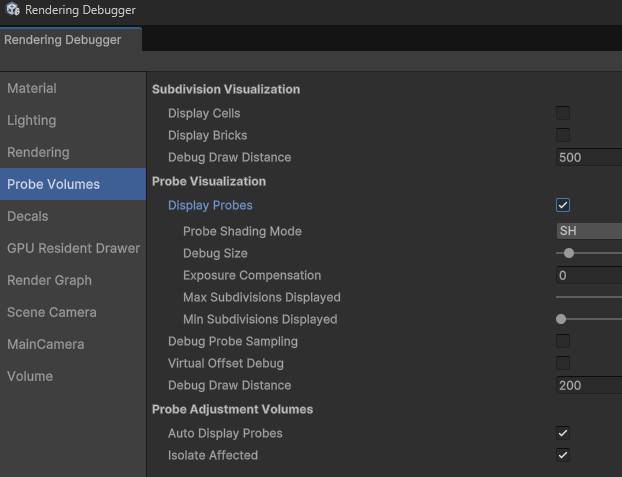
また、UI周りが煩雑で自動配置しかないので、細かい設定を確認するためには、window→Analysze→Rendering Debugger→ProveVolumから、アイコンの表示切替などをする必要があります。

HDRPにおけるボリューメトリックフォグの設定の仕方
3Dにおけるフォグは空気遠近によって距離感を表現するためだけでなく、うまく使えばオブジェクトごとの一体感にも役に立ちます。
特にボリューメトリックフォグを使ったライトシャフトの表現はHDRPならではのものです。ですが、設定が色々な所にあるので、そのまとめになります。
◆ライトの設定
現状のHDRPは影を落とすメインとなるディレクショナルライトを一つしか持てないので作成したものをメインライトとして扱います。
メインのディレクショナルライトに対して行う設定。
・Multiplierの設定を上げる。フォグとは別で濃度は基本的にここで調整していきます、最初は一番濃い16に設定してしまった方がわかりやすいです。

・Shadow Dimme
設定したライトの角度から影になる部分のフォグが消えます。

◆シーンの設定
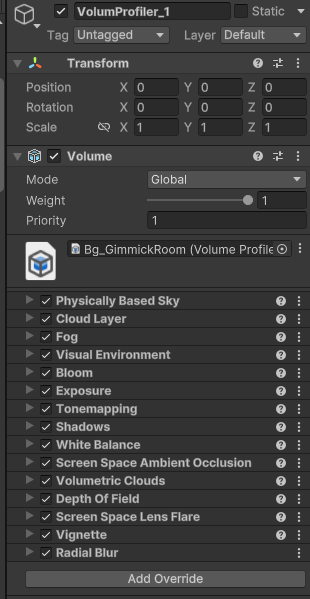
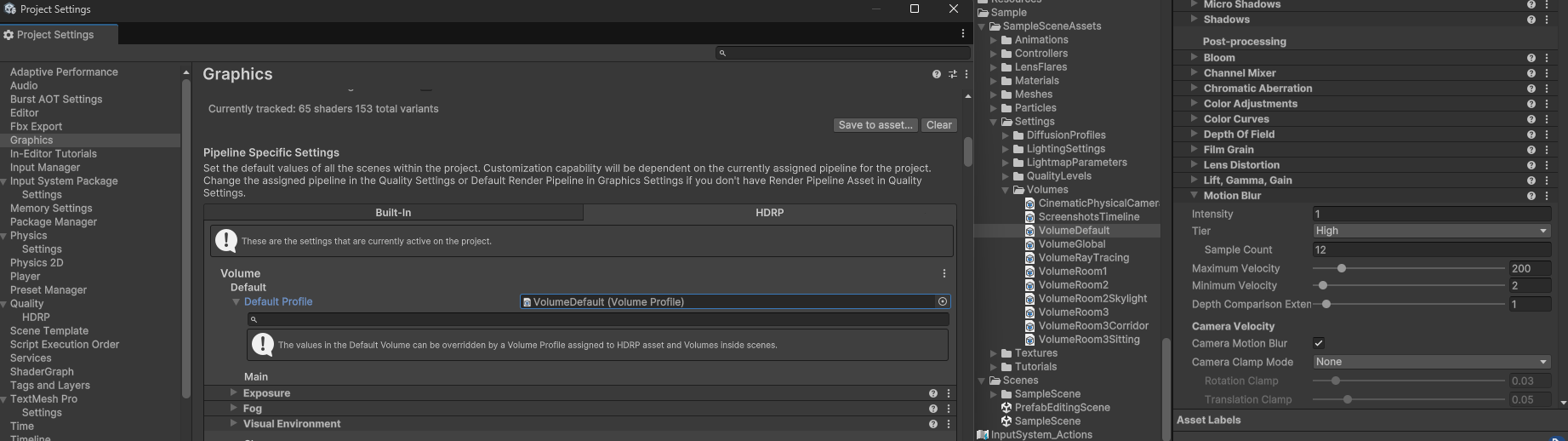
・ボリュームプロファイラーの配置
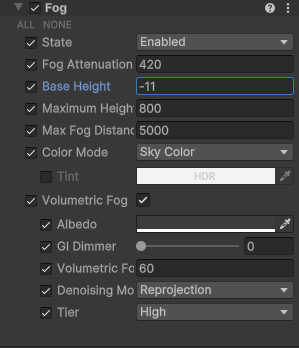
今回はFogを設定します。
新規に必要な設定はAddOverrideから追加してください。

・フォグの設定
Volumetric Fogにチェックを入れます
Fogの設定では近景に対して少し濃いめに設定しないとVolumetricFog自体が設定できてるかわからないと思うので調整してみてください。

リアルを追求する場合、フォグは強く入れるとリアリティーが損なわれる場合もあります。
ですが、印象的な絵を作ろうとすると演出として必要になるのでぜひ試してみてください。
ポストエフェクトのデフォルト設定
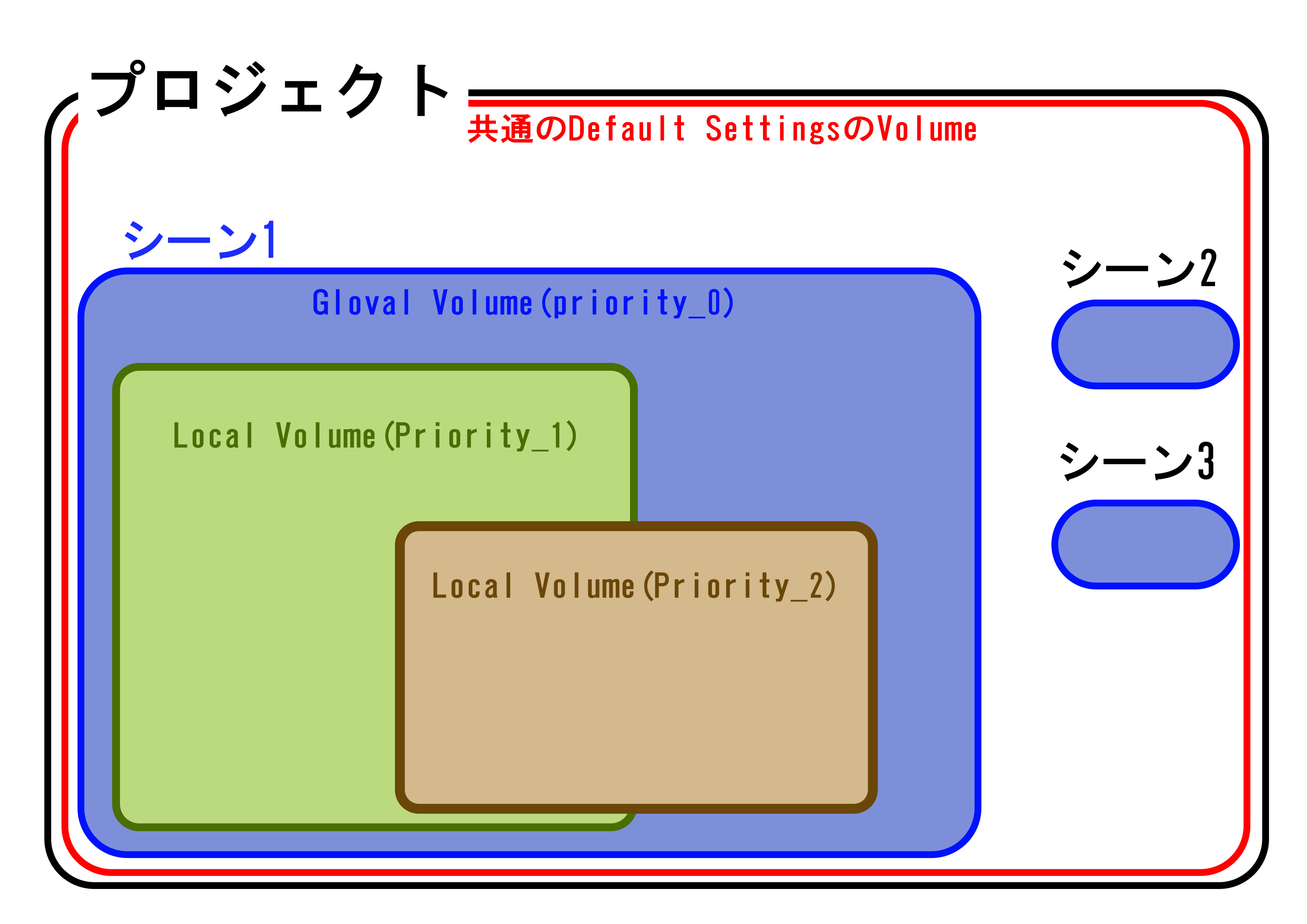
Unity6以降、ポストエフェクトの仕様に変更があり、階層の概念ができました。プロジェクト全体に影響するデフォルト設定のボリューム。シーン全体に影響するGloval Volume、特定の場所に影響を与える事ができるLocal Volumeに分かれています。

Unityのサンプルなどからシーンを持ってくると、Volum cloudなどデフォルトで意図しない数値が入っている場合があるので完全に新規のシーンから始めたい場合などにはここの設定を確認しておいた方がいいかもしれません。

あとがき
今回、Unityのシーン設定を主に紹介させていただきました。
現在、商用として求められる3Dのクオリティーは上がってきて、ツールも日々進化して便利になる一方、製作にあたって必要となる知識も増えてきています。
ですが、なかなか新しい機能を追ってはいても実践できる時間が取れない事も多く。今回のような機会でもなければ触らなかった設定などもたくさんありました。
ぜひこれから触る、または触ってみようという皆さんにとって、この記事が制作の一助になれば幸いです。
詳しくは採用ページと事業部紹介ページをご覧ください!
■採用ページ
https://recruit.aiming-inc.com/career/
■事業部紹介ページ
https://recruit.aiming-inc.com/twilo/
-
前の記事

縁の下の力持ち! ゲーム制作を円滑に進める為の部署「制作進行課」 2025.02.17
-
次の記事

V24 – エフェクト制作の舞台裏 2025.03.13
