エンジニアのための UX 入門
- 2012.02.02
- 勉強会

はじめまして,Aiming 東京開発G の珍田 (kchinda a.k.a. @ckazu) です.
普段は Rails を用いた Webサイト開発や, Rails + JS でのブラウザゲームの開発などをしています.
今回は,弊社 Aiming で週に一度行っている,エンジニア勉強会での発表内容を紹介します.
この発表は,開発エンジニアにデザインや UX の根本的な考え方を知ってもらい,また,エンジニアにもそういう視点が必要だと感じてもらおうという趣旨で行いました.
h2. エンジニアが UX を知る目的
ソフトウェアの開発エンジニアにとって, *デザイン* や *UX* (User Experience: ユーザ体験)の知識はどれだけ重要でしょうか.
ものづくりにユーザの視点は欠かせません.
より使いやすいモノを作るためには,ユーザにとっての使いやすさを追求するべきです.
私たちにとっての成果物はソフトウェアですが,これもまた,ものづくりによって生まれる成果物です.
ですから,ユーザの使いやすさを考慮して,ソフトウェアも作成されるべきでしょう.
h2. ヒトの知覚を知る
では,ユーザがの使いやすいデザインを生み出すためにはどうしたら良いでしょうか.
その手がかりのひとつが, *認知* です.
普段,私たち人間(や動物)が世界をどのように見たり,聞いたり,感じたりしているのか,そういったことを研究している分野に *認知心理学* や *認知科学* があります.
認知科学に関わりの深い人工知能の領域では,ロボットは環境に適応することがとても難しいことが知られています.
ある特定の環境であればうまく行動することができても,環境が変わってしまうと,途端に同じ行動ができなくなってしまいます.
このことは, *フレーム問題* といわれる,人工知能にとってとても難しい問題です.
=> 人工知能の話題:フレーム問題
その一方で,人間(や動物)は,フレーム問題に直面することは,まずありません.
人間の知覚はとても優れていて,異なる環境にもすぐに適応することができます.
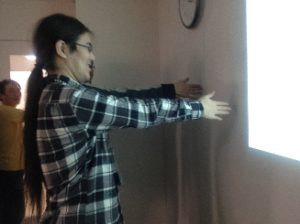
h3. ヒトの知覚を体験する
ごく簡単な実験をしてみましょう.
# 壁に向かって立ちます
# 「もし右手を伸ばしたら壁に指先がかする」くらいの位置に立ちます
# 実際に,右手を伸ばします
さて,「壁に指先がかする」くらいの距離に立っていたでしょうか.
実際に勉強会でやってみたところ, 8 割程度の人がそれくらいの距離に立てたようです.
私たちは,日頃,無意識のうちに環境に対して学習をし,無意識のうちに適応しています.
これによって,優れた感覚能力を手に入れ,また,初めて訪れた場所も行動できるし,「朝会社に来たら机の位置が変わっていた」などということがあっても,すぐに対応することができます.
これは,環境が変わると途端に何もできなくなるロボットとは決定的に違います.
h2. アフォーダンス
これらの人間(動物)と *環境* についての関わりをもう少し考えてみましょう.
その助けになる考え方のひとつに, *アフォーダンス* の考え方があります.
これは,普段私たちがものに対して行動する際の主体を,逆転させたものです.
例えば,
「椅子」は「人」が *座るもの*
ですが,主体を「椅子」に移すと,
「椅子」は「人」が *座ることを提供する*
ということができます.
このように,「椅子」は座るという機能を *アフォード* して(提供して)いますし,「地面」は立つことや歩くこと,走ることを *アフォード* しています.
スライドに,ドアの写真をいくつか載せましたが,それぞれ異なる行動をアフォードしています.
ぜひ,どういう行動をアフォードしているのか考えてみてください.
そして,そのドアのデザインが期待する行動をきちんとアフォードできているか,それぞれのアフォーダンスを検討してみてください.
h2. インタラクティブデザイン
普段,ものに触れて感じる使いづらさには,これまで見てきたように無意識的な感覚によるものが影響しています.
私たちは,日常の体験の蓄積を知らず知らずのうちに,様々な場合に適用しようとします.
ものは上から下に落下しますし,ものに光が当たれば影ができます,また,ボタンは押すと凹みます.
人間はディスプレイ中の仮想空間であっても,そういった物理法則にしたがっていることを(無意識に)期待しています.
ですから,例えば,影をたくさん使ったウェブページをよく見ますが,影の落ちる方向がバラバラだったり,影の長さをきちんと考えられていないページは,ユーザに違和感を与えます.
h3. 対応付けとフィードバック
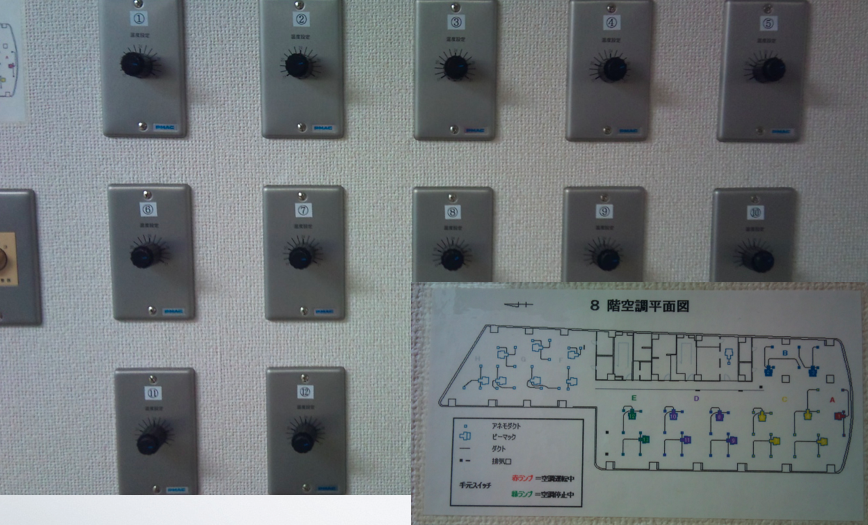
ものを自然に扱うことができるようにするために必要なことが, *対応づけ* と *フィードバック* です.
この写真は弊社オフィスの空調を調節するスイッチですが,目当ての場所の空調の調整を直感的に操作することは困難です.
マップに数字が振られた図が横に貼られているのですが,この対応表を見ないと操作することができません.
これは,対応付けがうまくいっていない例です.
また,この写真は,空調のオンとオフを切り替えるスイッチです.
このタイプのスイッチはとてもよく見ますが,ボタンの押下感に乏しく,また,赤と緑の色(と表示位置)で状態を表現しています.
このスイッチから,たくさんの問題点を発見できると思うのですが,上部に「スイッチが赤の時空調運転中です」という表示が必要だという時点で,既にこのスイッチのデザインは破綻していると言えます.
h2. デザインと DESIGN
デザインといえば,造形や意匠といったデザインをイメージすることが多いでしょう.
しかし design という単語には「設計する」という意味が含まれています.
私は design を「情報を整理すること」だと考えています.
コードのリファクタリングはコードの設計 (design) を見直すことだし,本棚の整理は本の並びを design することです.
もちろん,個人の考え方があると思うので,みなさんにとって design とはなにか.
単に見た目についての「デザイン」ではない, *design とは何なのか* を考えてみると良いと思います.
-
前の記事

Rails 3.2 リリースノートを翻訳してみました 2012.01.26
-
次の記事

MMOGで考えるゲームデザイン 2012.02.02