V24 – 屋外シーンの画作り

こんにちは!マネージャー・テクニカルアーティスト・アートディレクターなどを担当しています遠藤博紀です。V24についての記事を2月から毎週投稿させていただいていますが、まだあと数回続きます
今回は「屋外背景シーン」の制作についていくつか紹介したいと思います。この背景シーンは㈱ドキドキグルーヴワークス様で制作いただきましたが、記事の方は遠藤と田村で書きました
この記事は、背景制作に興味がある方や、ふだんはモバイルスペック向けの背景制作をしている方向けに書かれた内容です。こちらのブログで背景のUnityについて話題をしたので、今回は画作り部分を主に話してゆこうと思います
プロジェクトV24概要
V24の概要および紹介については以下リンクにてご確認ください
V24プロジェクト紹介記事
制作したリールはこちらです
屋外シーンの制作
この背景シーンは佐藤様(ドキドキグルーヴワークス)に制作いただき、Aimingで少し調整をして完成しました。このシーンでは以下のお題でつくりました
お題
- 物理ライティングをつかったリアルなモデルとシーンが作成できる
- 広大なフィールドをリアルタイムに表示するための 一連の対策(LODなど)をすることができる
- アセットを活用し、短い期間で高品質な背景を制作することができる
利用したアセット
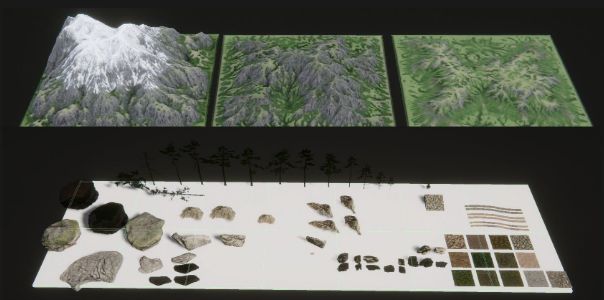
草木、岩、遠景の山はアセットを利用し工数を短縮するようにしました。今回はUnityのアセットストアのものを利用したかった為、下記のものを利用しました
ランドマークなど主要なオブジェクトは制作
狙った画作りができるよう、主要なオブジェクトはゼロから制作します
短いシーンの中にも画作り
動画は「3秒程度」と短い尺にすることを決めていたため、演出もシンプルなものでした
「プレイヤー想定のキャラクターがこれから進む山頂あるランドマークを眺める」という設定を作り、内容を詰めてゆきました
モデルを作り込む前に、仮のモデルと大まかな地形を作成しカメラの見え方を確認します。
これはイメージを掴んでおくのと同時に、カメラを決めることで制作に不要なものを確認できるようにするためで、カメラに映り込む面積が大きい背景においては制作コストや処理負荷に直結するため、カメラを決めることは重要です
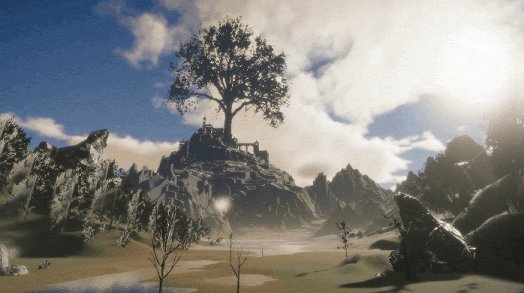
最初につくったホワイトボックス

大きく問題はないですが、画作りとしては全体的に寂しく感じます
- 絵にストーリーがない
- 止めの場面で見るものがない
本来であれば当然、演出よりも先に地形が先に決まるのですが、今回はデモを目的としていたため、演出と地形を同時にデザインしました
修正後のホワイトボックス

カメラにストーリーと明暗、遠近を加え変化が感じ取れるようになり、全体が見栄えするようになりました。このホワイトボックスを元に細部を作り込みながら調整してゆきます
暗い → 明るい
狭い → 広い
近い → 遠い
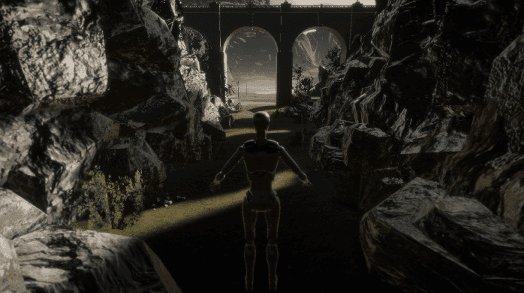
1.予兆 (狭い通路を進んでいく)
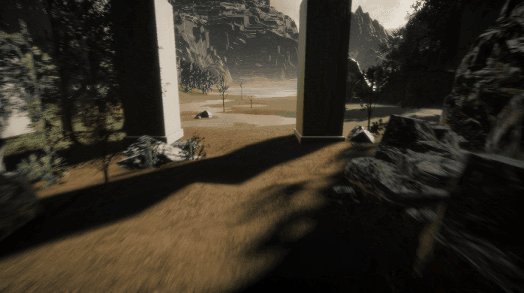
2.展開(広く抜けた場所にでる)
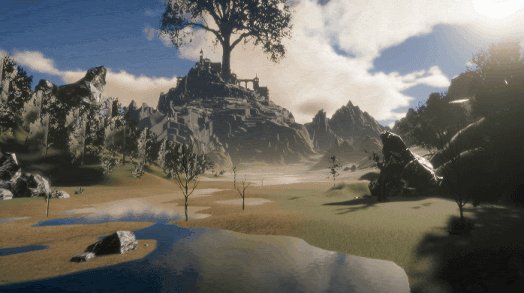
3.発見(見上げると目的地がみえる)
最終的な動画
最終的に目線誘導のためのエフェクトをいれることにして完成しました
オブジェクトの配置と作り込み
カメラが決まったらプロップをつくりながら配置を詰めてゆきます。参考までに今回のような自然物で人工的に見えないように配置上、気をつけている点をあげておきます
コマ(静止画)での美しさ
動画や広いシーンの配置を作り込む場合、クオリティを詰めるコマ(静止画)を決めておくとデザインとしての美しさの追求がしやすくなるのでオススメです
動画の場合、目に印象として残る・尺が長い場面を選定するとよいです
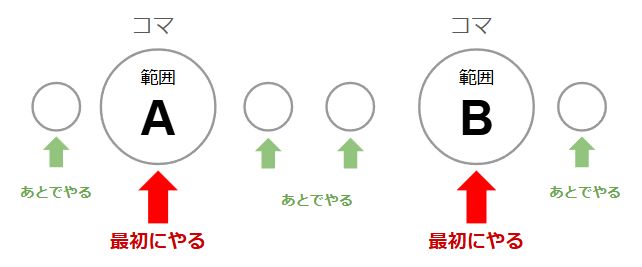
今回の演出ではこの2つのコマを集中してクオリティをあげるコマにしました
このコマに対してモデルの制作、そしてライティング、ポストエフェクトなど完成に近いクオリティで作り込みます。特にライティングは、モデルやテクスチャへも影響するため作業を往復しないためにもここで詰めてゆきます

コマ(静止画)でのクオリティが担保できたら、あとは間の部分を埋めてゆき完成です
奥行きをつくる配置
実世界と違い、ゲームや映像の場合では基本的に画面の奥に向かって目がゆくように配置が少し調整されています。これによってユーザーが奥に進みたくなるように緩急が付いていたり、目線が誘導されるように配置します
最初の場面(前項のAのコマ)

紫:中間 → 情報量少なく
青:遠く → 情報量多く(次のコマ・ここへ進みたくなる)
最後の場面(前項のBのコマ)

赤+水色:このコマの主役、対峙して見えるように
紫+青 :このコマの脇役、主役を引き立てる配置に
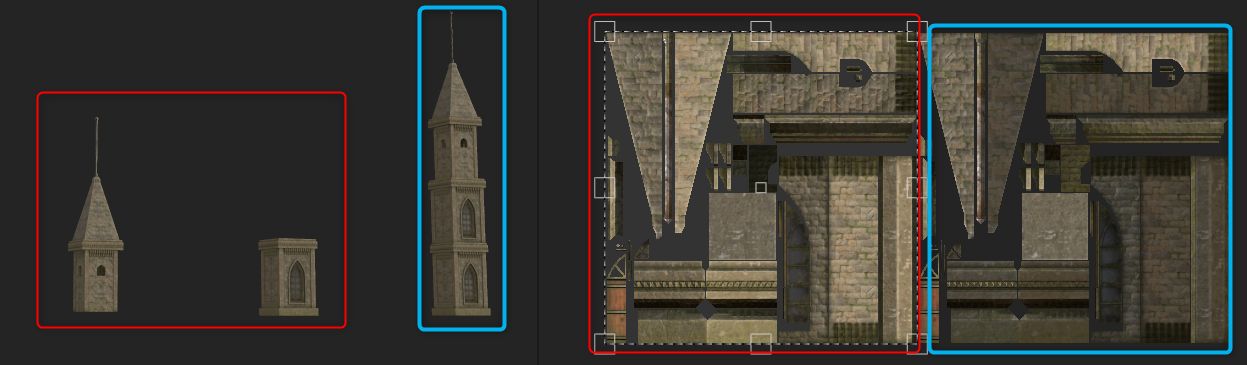
巨大なオブジェクトに注意

画面内に大きさの違う似たシルエットのものが登場する場合は少し注意が必要です。今回の場合、大きな木と近くの木の違いをフォグやパース以外でも付ける必要があり、すぐ周辺に大きさの比較ができる建物を作ることで木が大きいことがわかりやすくなるように工夫されています
自然物の配置
フラクタル(大きい物の周囲に小さい物)

フラクタルを意識しながら、大きいものの周辺に小さいオブジェクトを配置してゆくと自然な見た目になります
アシンメトリ(対象にしない)

情報量の多い画面長くを見続けていると問題がわからなくなることがありますが、その際にはラインを描いて確認してみるのも1つの手です。この手法は背景に限らず、情報量の多い絵に対して問題点を見つけるためによくやります
その他、均等や直線的な配置なども避けながら配置してゆきます
サブスタンスのちょっとしたTips
作り込みの話とはちょっと別なのですが、こちらサブスタンスの仕様もあまり知られていない部分でサブスタンスを利用している方に有用なので紹介しておきます
 SubstancePainter/Designerを使って、スタックしたUVで焼付けやペイント作業をする場合、UVエリア(0-1)の範囲外に置いておくと干渉せずに作業を進められるので便利です
SubstancePainter/Designerを使って、スタックしたUVで焼付けやペイント作業をする場合、UVエリア(0-1)の範囲外に置いておくと干渉せずに作業を進められるので便利です
法線マップとピクセル単位のライティング効果
法線マップについては詳しく書いてる記事が沢山あると思いますので、今回は他の記事ではあまり触れないライティング効果の影響について話してみようと思います
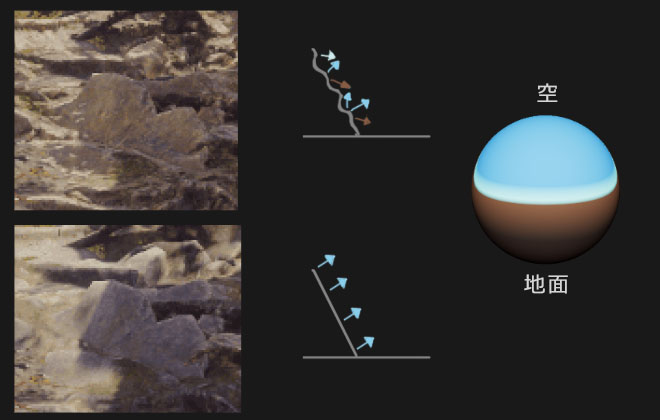
法線マップを使ったピクセル単位のライティング(シェーディング)では、ディティール(凹凸)が増すだけではなく、得られるライティング効果も変わります
環境光の「空」を反映していたものが、正しい法線が適用され「地面」を反映するようになります
※情報量が増えるだけではなく、より自然な色が再現される
凹凸が反映されることで環境光の影響が変わってみえる原因は概ねこのようなイメージです
思い通りの陰影や色が出ない場合、法線の向きによって受ける色が変わっていることを想像すると少し調整がしやすくなると思います
エフェクトを加えて完成
画作りの観点からは奥行きはグラデーションではなく、層のように明確に分かれているのが理想でした。しかし、フォグだけでこれを表現するのは難しかったため、フォグに加えて霧のエフェクトを配置し、解決しています。画作りを達成するにはエンジンの機能だけに頼らず古典的な手法を使うことも必要です
参考までに、これまで話した内容を反映した画像を並べてみました



拝啓、背景デザインの世界に惹かれる皆さまへ
スマートフォンでも広大でリアルなフィールドを歩くゲームが徐々に増えてきましたが、弊社でも同様のゲームが作れるよう日々技術習得や検証を重ねています。広大な世界を作るには相応の苦労もありますが、自分でこの世界を作れるのはとても楽しく、やりがいのある仕事です。様々な架空の地域を旅する仕事と言っても過言ではありません!!
今回の記事が皆さんが今つくり進めている、またはこれから作る背景制作のお役に立てれば幸いです
デザイナーを募集中です
Aimingでは、より良いものを追い求める技術向上や表現の追求に興味があるデザイナーを募集中です。今回はデザイナーの話をしましたが、企画やエンジニアも同じような方々が集まっている会社です。このような環境でゲームを作りたいと思った方は、ぜひ下記の応募欄から応募をお願いいたします。
最後まで読んでいただき、ありがとうございました!
一緒にゲームを作る仲間を募集中です!!
■採用ページ
https://recruit.aiming-inc.com/career/
■事業部紹介ページ
https://recruit.aiming-inc.com/twilo/
-
前の記事

V24 – エフェクト制作の舞台裏 2025.03.13
-
次の記事

V24 – 2D主体のUIデザイナーが3DUIを制作した話 2025.03.26