V24 – キャラクター「トワリカ」のモデル制作

こんにちは!マネージャー・テクニカルアーティスト・アートディレクターなどを担当しています遠藤博紀です。
今回は「キャラクターUIシーン」に登場するキャラクター「トワリカ」のモデル制作やシェーダーについて紹介したいと思います。このキャラクターモデルは㈱ドキドキグルーヴワークス様で制作いただきましたが、記事の方は遠藤で書いています。
この記事はキャラクターモデルやシェーダー、UnityのHDRPに興味のある方向けの内容です。
プロジェクトV24概要
V24の概要および紹介については以下リンクにてご確認ください。
V24プロジェクト紹介記事
こちらが作成したリールです。
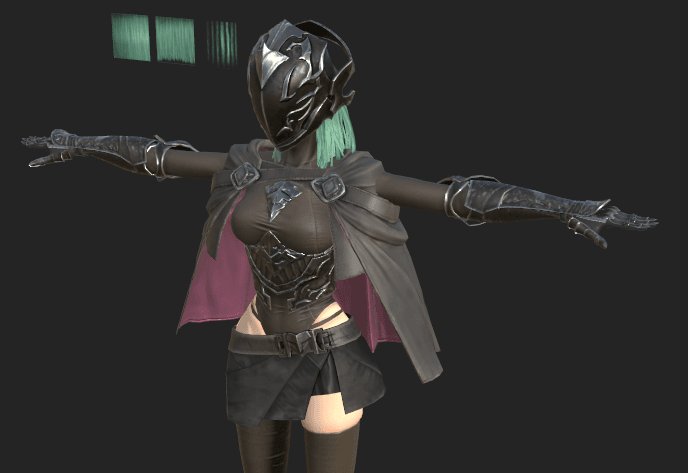
キャラクター「トワリカ」
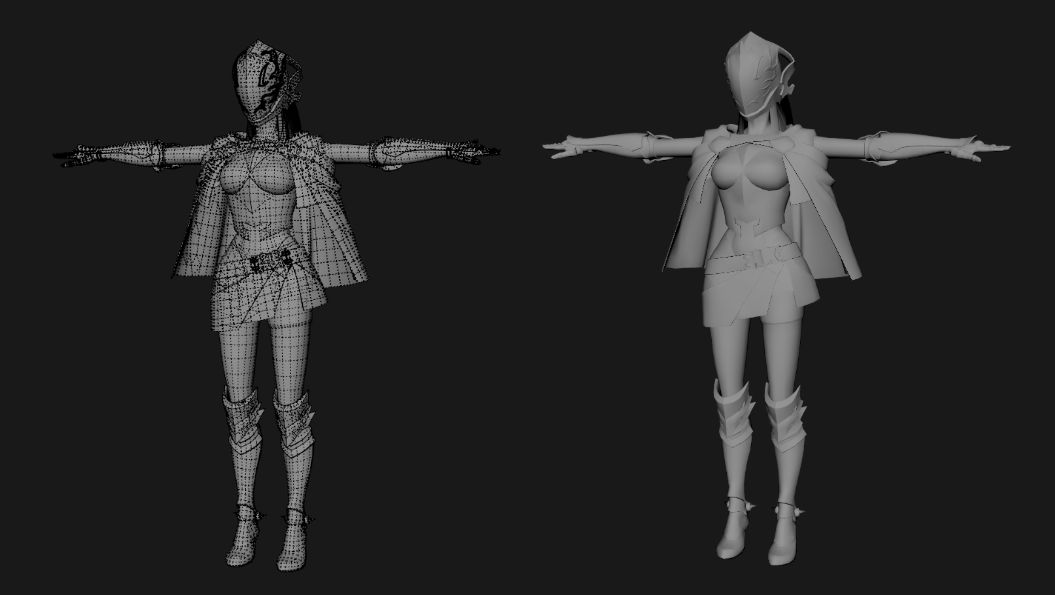
動画のこのシーンに登場するフルフェイスの女性キャラクター「トワリカ」のモデル制作についての説明をしようと思います。

リモートによる進行
進行はAimingでコンセプトデザイン(東京)・㈱ドキドキグルーヴワークス様でモデル(大阪)でリモートワークを利用しての制作になりました。
両社ともふだんからリモートワークは進めており、また前プロジェクトと同じメンバーだったため細かなホスピタリティのようなものが浸透しており進行も問題なく進みました。
💡ホスピタリティの一例
- ビジュアルについての相談をする際
- Googleスライドを使い、その場にいない人にも伝わるようにする
- Googleスライドの並び順は投稿順・降順とする(最近の話題がわかる)
- 何かあればすぐに会話できる
- Slackのハドルを使う、事前予約を伴う会議にはGoogleMeetを使う
(どのツールが便利論争をしない・どれも便利!) - カメラは基本的にオフで良い(気軽・準備が不要)
- Slackのハドルを使う、事前予約を伴う会議にはGoogleMeetを使う
このようなところは、ズレが起きないように明文化はするものの、読んで覚えてもらうより実際に必要性を感じながら浸透するまでお付き合いを重ねることが重要だと感じます
キャラクターのモデル制作
キャラクターモデルは阪口様(ドキドキグルーヴワークス)に制作いただきました。
以下のお題とスペックで制作しました。
■お題
- 物理ライティング・HDRPを使った制作
- ダイナミクスを使った揺れものの表現
- Aimingの作歴にすくないハード/リアル系のデザイン
- IKを使ったキャラクターのセットアップ
■スペック
- ポリゴン数:35000 Tri

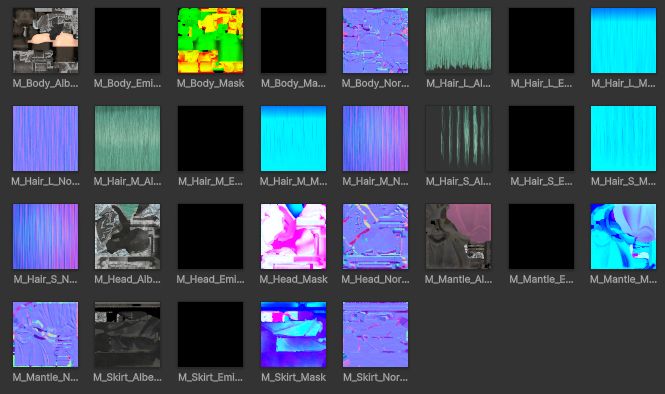
- テクスチャ:7箇所 x 4( Albedo / Mask / Normal / Emissive )

※今回はビジュアルのみのデモということもありスペックは厳密なパフォーマンスを求めず大まかなものにしています。
テクスチャのサイズは2048~512の範囲で制作しました
■コンセプトイメージ
全体的に暗めのハード系デザインで、最近のAimingにはあまり無いものを目指しました

今回は人数も少なく期間も短かったため、細部は相談しながら進めることにしました。実際のコンセプトデザインでは、質感や構造の補足説明のイラストや実物写真などをこれらに加えます。
■キャラクターイラストをモデリングする時のコツ
イラストのモデリングは実物(写真の人物や車など)と少し異なり、モノマネのような「印象を再現する」作業に近いです。キャラクターイラストの場合、キャラクターの特徴や雰囲気がよく再現できていることが重要です。
実際にこのキャラクターでもやっていますが、次のことを推奨しています
💡キャラクターモデルの確認
- モデル担当もキャラクター設定を確認する(ストーリーや性格の理解)
- その他、イラストに特徴となるシルエットや印象深い点を描き込むのも良いです
- ラフモデルにボーンを入れ、イラストと同じポージングで確認をする
- 正しい骨格で作る観点からも、弊社ではモデル担当でボーンを入れますが アニメータと打ち合わせをしつつ入れていきます
- イラストに近い確認環境をつくるのが望ましく、物理的に近くに置いたりするのも効果的です
- 大まかな配色のバランスがわかる色分けを入れる
- テクスチャまたはマテリアルで色を付けます これにはイラストに近い状態にする意図と情報量が少ない配色で印象が揃っているか?を確認する意図があります。このためイラスト側の情報量が多い場合、あえて少なくする加工することもあります
実際のラフモデルチェックの画像)

■マントの制作
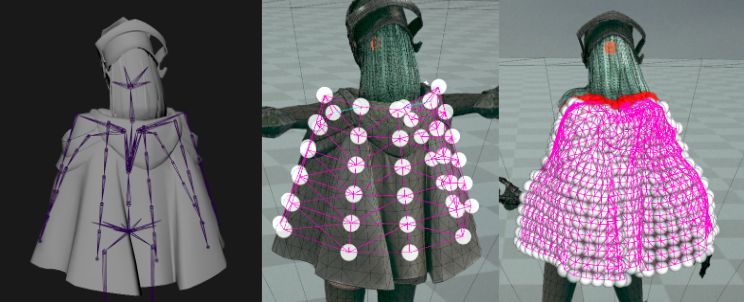
マントのシミュレーションには Magica Cloth を利用しました。細かな布の折れ曲がりやしわなどは表現せず、揺れの表現で利用する想定で作り進めました
布のしわはあらかじめモデリングで作っておき、しわが入ったまま揺れる作りで進めましたが動いた際に不自然に見えることもあり、一定のビジュアルクオリティは担保しやすいものの、大きな動きやアップで見えることが多い場面では苦労します

左:手付けアニメーション用のボーン
中:MagicaClothのボーンによるシミュレーションのモード
右:MagicaClothのメッシュによるシミュレーションのモード
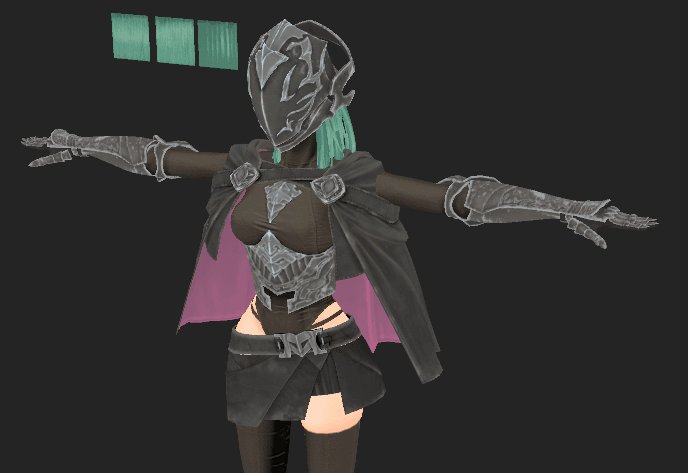
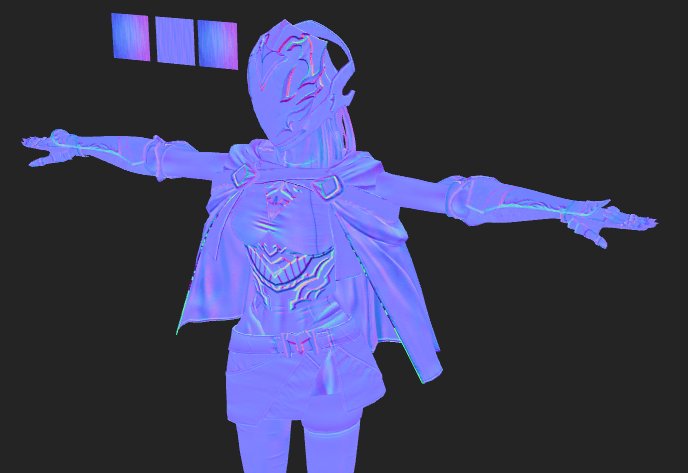
■テクスチャ制作
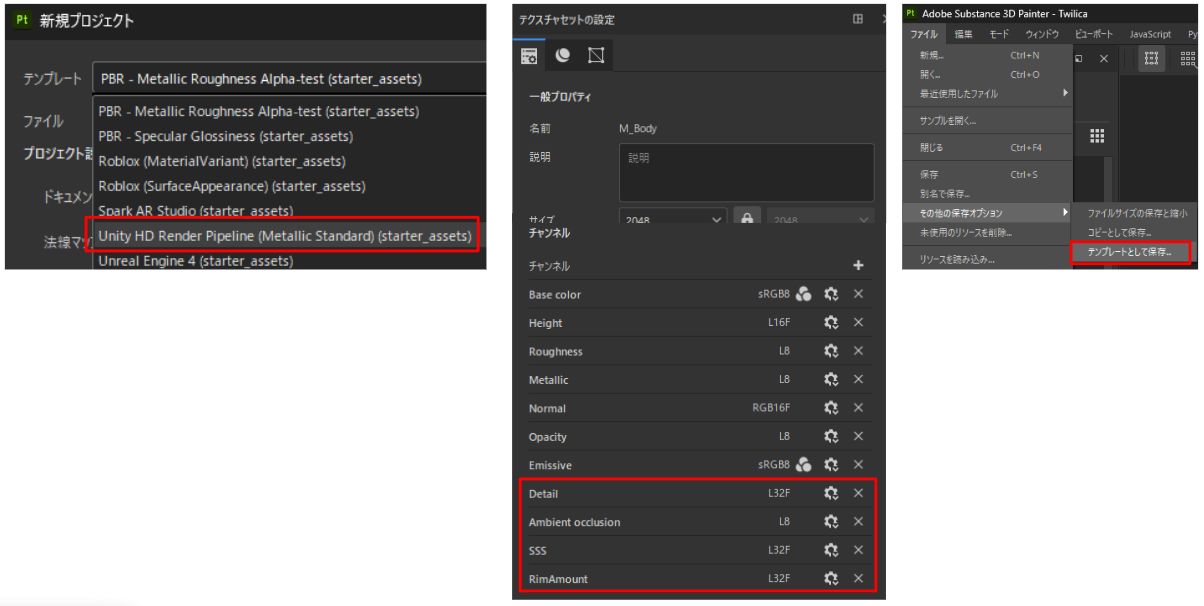
Substance PainterのUnity/HDRP環境構築
Substance PainterでUnityのHDRPを扱う場合、プリセットがすでに用意されています。Unityで専用のキャラクターシェーダーを使う場合は必要なチャンネルを追加し、これをプリセットにしておくと便利です

左から)
- Unity HD Render pipelineを選ぶ
- テクスチャセットに必要なチャンネルを追加する
- テンプレートとして保存する
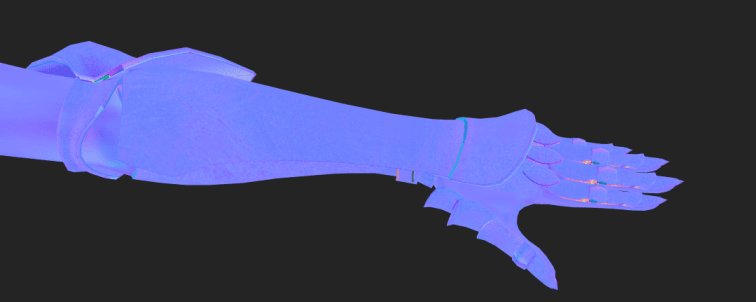
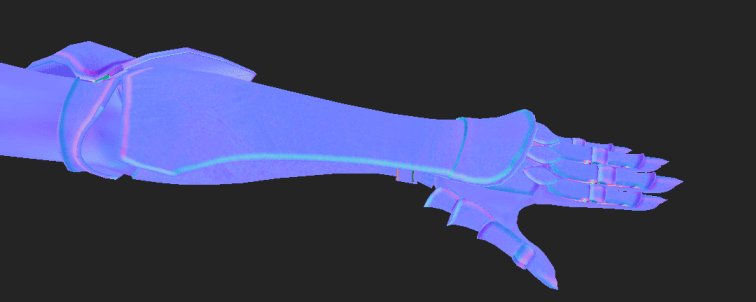
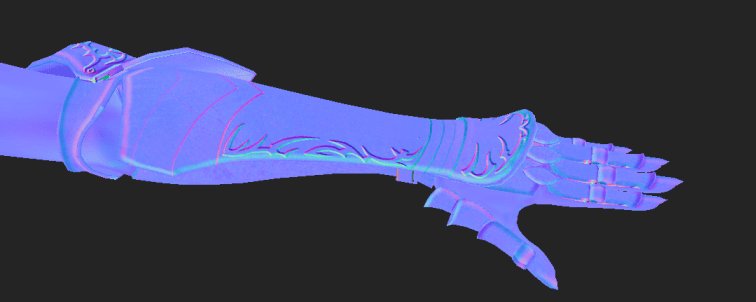
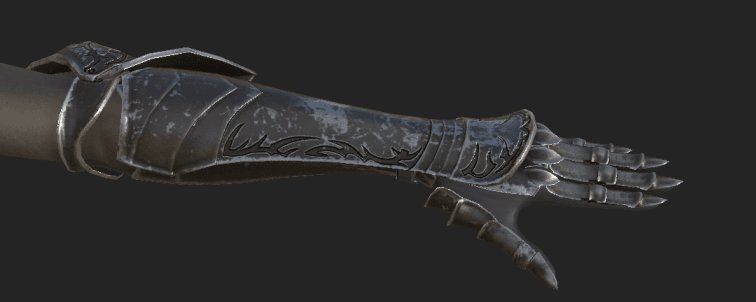
質感を意識しながら各情報を描き込みます

マテリアル表示で各チャンネルが統合された様子が確認できますが、これに頼り切らず各チャンネルも確認しながら制作を進めます

SubstancePainterには有用なフィルタやジェネレータが多くあるので、スカルプトなどでハイポリゴンモデルを用意しなくても面取りや装飾を加えることが可能です。

Substance Painter の基本的な流れは「フィルタやジェネレータ」で自動で生成 → 足りない部分を「ペイント」で修正するという流れで「ペイント」だけで全てを描き込みたい方にはあまり向いていませんが、昨今の詳細なディティールと物量が求められる開発ではこのような工程が必要不可欠です。 また、フィルタやジェネレータは Substance Designer を使い自分で制作することもできます

素材の差異は光沢だけでなく、縫い目やしわの寄り方、劣化の度合いなどでも変わるのでここは実物を参考にしながら注意深く進めます
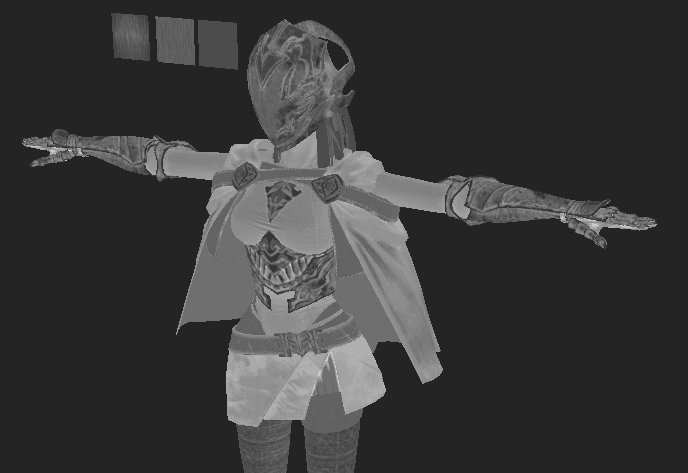
キャラクターシェーダー
Unity HDRPのシェーダーをベースに質感表現や演出のための機能を追加したシェーダーを用意しています
 ※キャラクターはZBrushではおなじみのサンプル(Kotelnikoff Earthquake)を使いました
※キャラクターはZBrushではおなじみのサンプル(Kotelnikoff Earthquake)を使いました
■追加した機能
UnityのLitシェーダーに追加した機能は以下のとおりです
- カラー演算(加算と乗算)
- ディゾルブ
- SSSサブ・サーフェース・スキャッタリング(擬似的な肌の透ける表現)
- リムライト(輪郭の光彩)
- 方向性リムライト(照り返しの表現)
- MatCapの機能
- 追加した機能のマスクテクスチャ
これらの機能はキャラクターシェーダーではお約束のように使う機能ですので、キャラクターモデルの表現に関わる方であれば覚えておくと良いかもしれません
 同様に髪の毛用のシェーダーも用意しました
同様に髪の毛用のシェーダーも用意しました
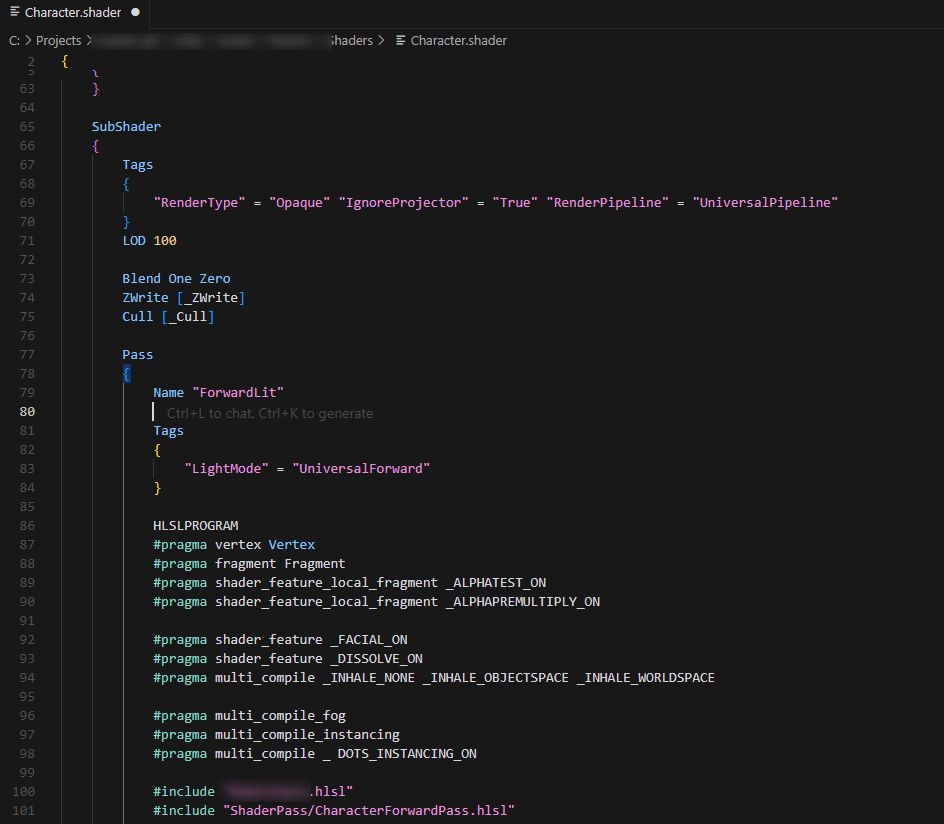
■コードでつくるか?グラフでつくるか?
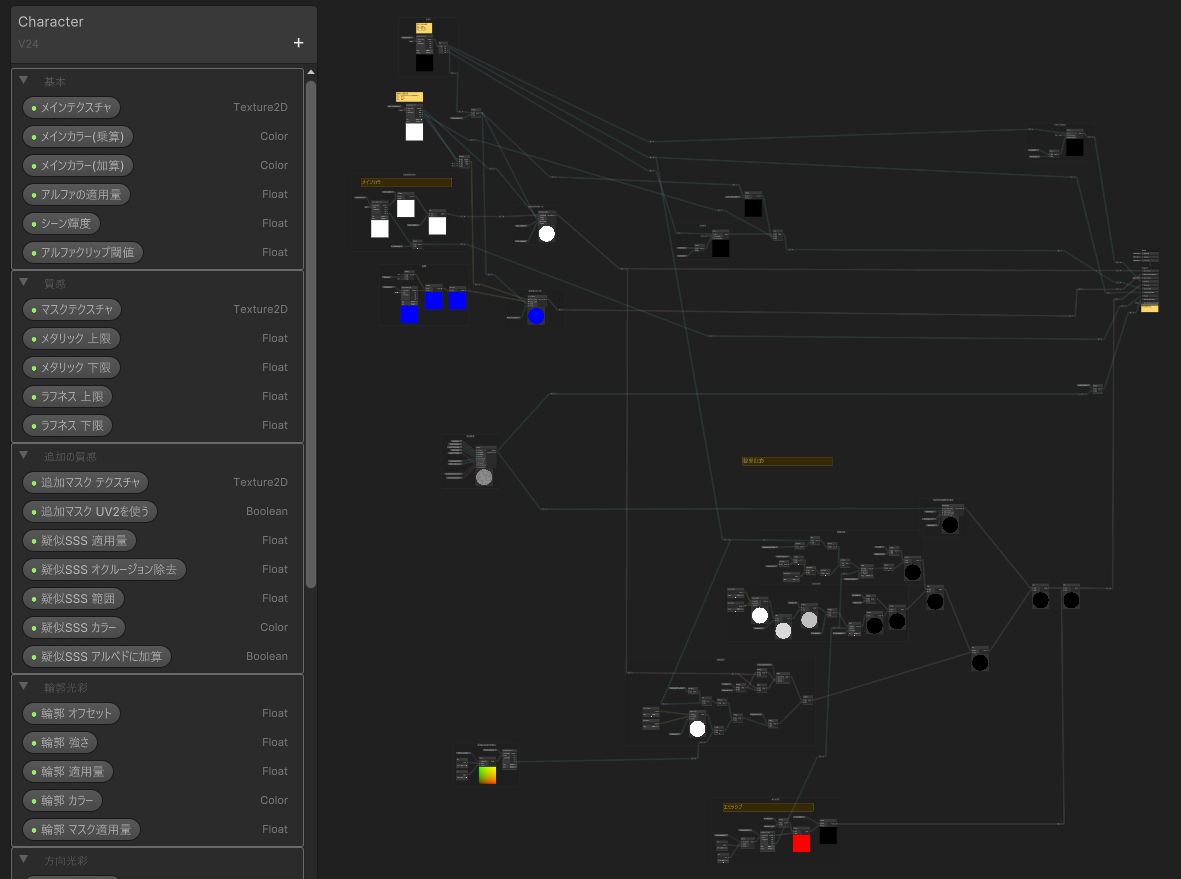
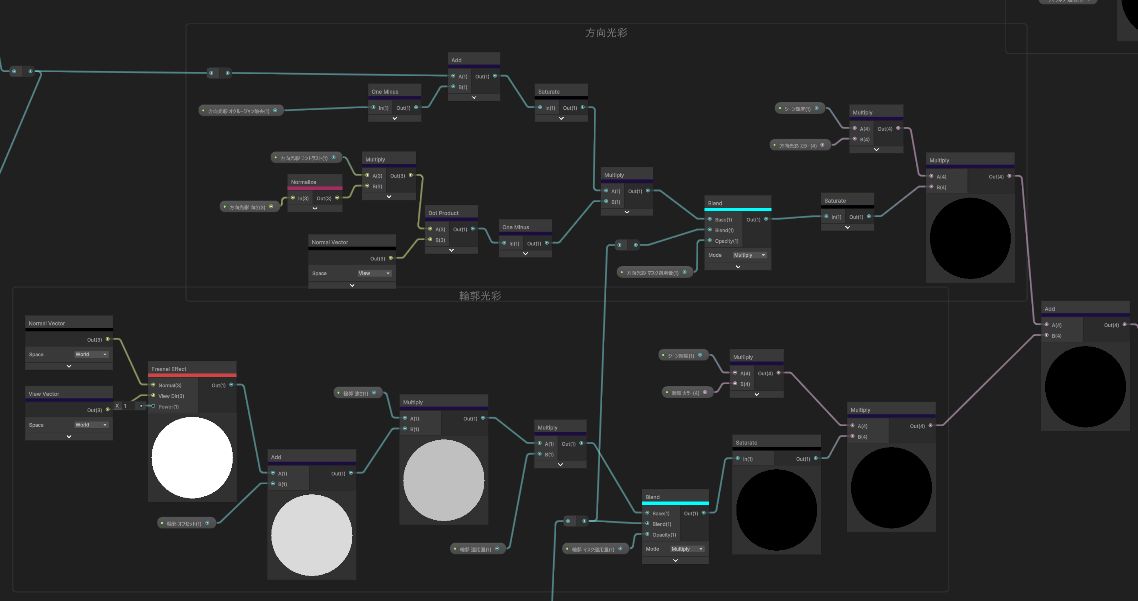
シェーダーはコードで作る方法とシェーダーグラフで作る方法の2つがあります。今回はデザイナーでも管理しやすいようにグラフで制作を進めました。 下記の画像のように機能が多くなるとグラフの視認性が下がりがちですが、それでもコメントだらけのコードでつくるよりはグラフのほうが把握がしやすいです。また、技術に明るいデザイナーがチームにいればデザイナーが直接シェーダーを編集し提案することもできます。
グラフでのシェーダー作成


コードでのシェーダー作成

モデルをUnityへ

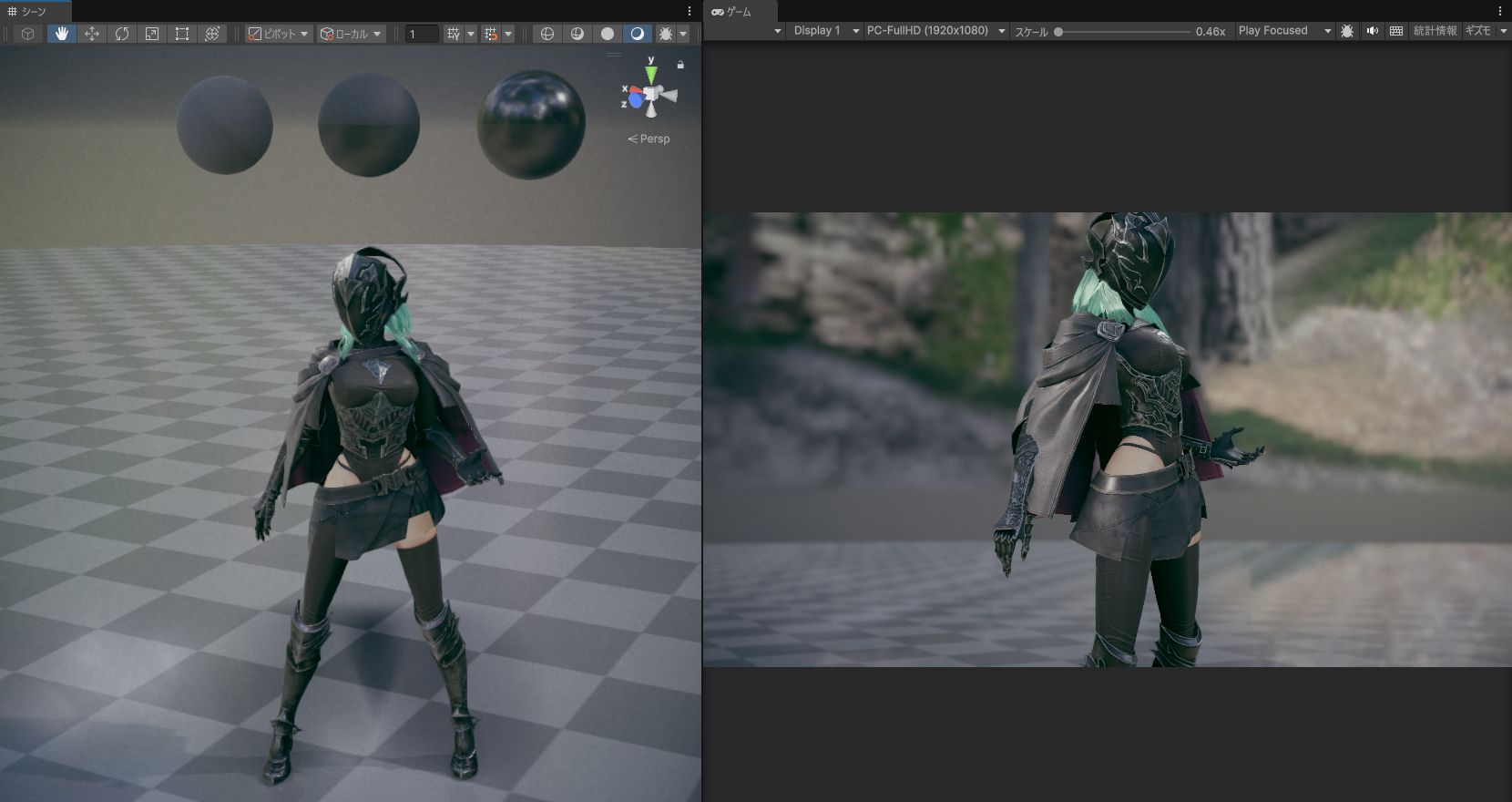
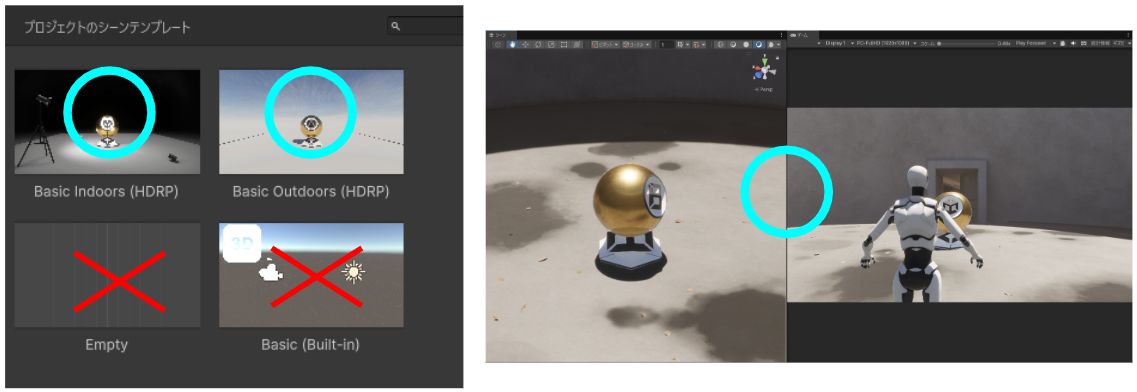
■物理ライティングモデルの確認シーン
HDRPで物理ライティングのモデルを設定していく場合、確認用のシーンは非常に重要です。 マテリアルはシーンの影響を大きく受けるため、ライティングやボリュームが正しい値で設定されたシーンでなければマテリアルはきれいに表示ができません

慣れないうちは物理的に正しいライティングとボリューム設定をするのが難しいので、空のシーンやベーシックから作成せず、テンプレートを利用することを強くオススメします。HDRPのサンプルから確認用のシーンに改変するのもオススメです。

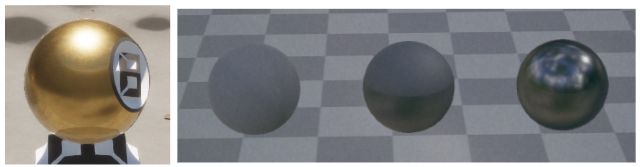
シーンにはライティングの状態を確認できる基本的なマテリアルを設定したシェーダーボールを配置しておくと、より状態を把握しやすくなります。球体で十分ですがGoogle検索で「Shader Ball Model」などと検索するとたくさんデータが出てきます。

物理的に正しいライティングでも、それだけでは魅力的な絵をつくることが難しいため、より演出的な見た目がつくれるようこれを追加したシェーダーの機能で表現しています
錆刀にしない
日本の今のスマートフォンのゲームでは、今回紹介したような物理ライティングやシェーディング情報を多く扱う開発はあまり多くありません(シェーディングを扱う日本の大型IPタイトルが近隣諸国でつくられる状況は理解はできるものの、個人的には少し悔しい気持ちがあります) 今回は物理ライティングを扱う手法のお話をしましたが、もちろん他のスキルも日々精進を進めております。現場では刀を研ぎ、いつでも戦えるようにしておりますので弊社へ一度ご相談ください!
デザイナーを募集中です
Aimingでは、より良いものを追い求める技術向上や表現の追求に興味があるデザイナーを募集中です。今回はデザイナーの話をしましたが、企画やエンジニアも同じような方々が集まっている会社です。このような環境でゲームを作りたいと思った方は、ぜひ下記の応募欄から応募をお願いいたします。
最後まで読んでいただき、ありがとうございました!
一緒にゲームを作る仲間を募集中です!!
■採用ページ
https://recruit.aiming-inc.com/career/
■事業部紹介ページ
https://recruit.aiming-inc.com/twilo/
-
前の記事

今年も笑いと感動をありがとう!第9回クソゲー開発コンテスト開催! 2025.02.07
-
次の記事

V24 – 巨大モンスターモデル制作 – 2025.02.17
